Using the theme
To use the theme, at first extract the main downloaded zip file.
After extracting you will find a folder named similar to theme name. That folder is the production ready ( live site ready ) theme. After the required setup you will make a zip of this folder's content ( all files and folders within this folder ) and upload it to your ghost site.
To set up the theme properly with several setting options, please read through the documentation.
Please edit theme files using a proper code editor. There are lots of free and open source code editor available. You can choose any of those, some popular free code editor Visual Studio Code , Atom
Light and dark mode
This theme comes with light and dark mode. User can select dark or light mode as per their preference. This option let your user choose whether they prefer dark color or light color. User preference will be saved in their browser locally. Whenever they visit your site in future, they will see their preferred mode.
In site design settings options, there is an option to select default theme mode. There are three options for theme default mode.
- System - detect user's system preference and set the mode accordingly.
- Light - Set light theme mode.
- Dark - Set dark theme mode.
You can choose one of these three options.
If you want to hide the theme switcher icon (sun/moon icon) in the navigation bar to prevent user to switch theme mode for themselves you can turn off Show theme mode switcher icon settings option.
Logo settings
As this theme has option to toggle dark and light mode. You have to provide, 2 different logo for 2 different mode.
I recommend to make your logos in svg format, but the format is not absolute requirement.
- At first prepare 2 version of your logo ( each for dark background and light background ).
- Go to ghost dashboard and then Settings > design.
- Under brand section you will see the Publication logo option.
- Upload the logo which is made for light background ( i.e. dark color logo for light background).
- Now close the brand section and open Site-wide section. There is an option named Logo for dark mode.
- Upload the second logo ( light logo for dark background ) there.
Sticky navigation
In this theme the navigation can be set to sticky or normal.
- Sticky: Navigation will stick always on top of the page.
- Normal: No sticky navigation. it will scroll normally with the page.
By default the navigation is set to Sticky mode. You can change this in the site design setting. This option is under Site-wide section.
Choose Sticky or normal at the Navigation bar type setting option.
Intro section on home page
This theme comes with a custom intro section. Which will be shown on home page.
You can hide this section entirely or modify it from the dashboard under settings option.
Go to site design setting options and expand the homepage settings options section.
- To hide the intro section entirely Turn off the Show home hero section option.
- Add any text in Home hero title option. It will be shown as the title of this section.
- By default the Site description from brand section shown as the description in the intro section. You can override that by adding different text in the Home hero description override option text box.
- Show/hide the subscription form in this section by switching Show home hero subscription form option.
- If you don't want to show the social links in this section then turn off Show home hero social links option.
Add your cover image from the brand section settings option. Add your publication cover image. That Image will be shown on the home page hero area.
Featured posts on home page
On home page of this theme there is a featured posts section which shows recent 2 featured posts. So make your posts as featured and it will be shown there.
If you don't want to show this featured posts section you can do that from the settings option in your dashboard. Go to settings options and then expand Homepage section. There is an option named Hide featured posts section. enable this option and featured post section will no longer be visible.
If you want to change the maximum number of post in this section, do the following.
- Open loop.hbs file which is located in partials folder.
- At line number 6 to 11 you will see the following code.
<h2 class="h4 section-title"><span></span></h2>
Change limit="2" at line number 6 to the number of your choice.
Adding social links
In this theme social links are shown at 2 place. One is on home page cover area below the subscription form and at the footer. Both place shows same social links. So you just have to set your links once.
To add your social links in footer please follow the steps below.
From your ghost dashboard, Go to setting > general page. In social account option, you can add Facebook and Twitter link there. This Facebook and Twitter will be linked with the icons.
There is no option to add other social links directly from dashboard. Following are the steps to add other links.
- open social-links.hbs file located in partials folder.
- From line number 12, you can add different social links. Replace the
#for eachhrefvalue with your own profile links. - If you want to add other social links or want to remove one then copy or remove one of those lines. You can see all available icons in partials > icons folder.
The code in social-links.hbs file, where you will add your links, will look like below.
<a href="#" aria-label="instagram link"></a>
<a href="#" aria-label="github link"></a>Copyright text
Normally you do not have to change the copyright text. But if you want to change or edit the copyright text then follow the following steps.
- Go to design setting option in your ghost dashboard.
- Under Site-wide section you will see an option named Copyright text override.
- Add any text there to override the default copyright text.
Navigation links
There is two navigation in Ghost. Primary and secondary. In this theme the primary navigation is shown in header and the secondary navigation is shown in footer.
By default In header (primary) navigation first 4 item will be shown directly and if there is more than 4 item in your primary navigation then those will be shown under a more dropdown item. It is handled by the theme. You have to do nothing for this.
But if you want to change the number of direct visible item in your primary navigation then you can do that by changing it in theme file.
- Open navigation.hbs file which is located in partials folder.
- At line number 6 you will see following code.
- Change the number 4 to any number of your choice.
In Footer (secondary) navigation there are 3 columns. First column shows first 4 item, second column shows next 4 items and last column shows rest of the items.
Each column shows a small heading above the navigation items. If you need to change those heading you can change those in the theme file. You can change in language file en.json which is located in locales folder.
Find the following entries in that file.
"Features": "Features",
"Members": "Members",
"About": "About",Change The right side words to the words you want to show. For example
"Features": "About Brand",If you don't want to change the texts in language (en.json) file but want to change directly in theme's code. Then please follow the steps below.
- Open navigation.hbs file located in the partials folder.
- At line number 80 you will see the following code
<h3 class="title h6"></h3>- Change the Word Features to your word, what you want to show there. Change Words same way how you did above step at line number 97 and 114 for other 2 column.
If you want to change number of items in each column you can do this by changing limit and form value at line number 76, 93 and 110.
Membership subscription
Go to Settings > Membership and create membership tires. Those tires will be shown on the Subscribe page as pricing table. instruction to edit all files. Finish editing these files and you are ready to go to the next step.
Installation
Ones the necessary configuration is done, make a zip of the modified theme folder.
Now login to your admin area and go to Settings > Themes. Near the and of the page you will find Upload a theme button. Upload the theme zip which you have created while ago. After finishing upload, activate the theme.
If you want to install the demo data to make your site as the preview then you can go to Settings > labs and then import the arun.ghost.demo.json file there. This file is located in demo data folder in main download folder.
Importing the demo document may miss images. In that case delete the missing images and upload your own images from dashboard.
Single post setting options
In this theme there are few option for single post. Go to Site design settings option and then expand Post section.
- Disable Show share buttons to hide share buttons below the post content.
- Select comment let you select between native comment which comese with Ghost for members or Disqus comment.
Disqus shortname option is required for Disqus comment.
If you want to show the comment as the demo site and setup the Disqus comment then you need to put your disqus shortname in the above mentioned Disqus shortname option text box.
To setup and get the disqus shortname please follow the steps below.
- Go to disqus.com and sign up.
- After log in go to admin dashboard.
- Then follow the instruction and add your website there.
- At the time of adding your site you will get a disqus shortname, copy that.
- Now put that shortname in the Disqus shortname option text box.
Settings in code injection
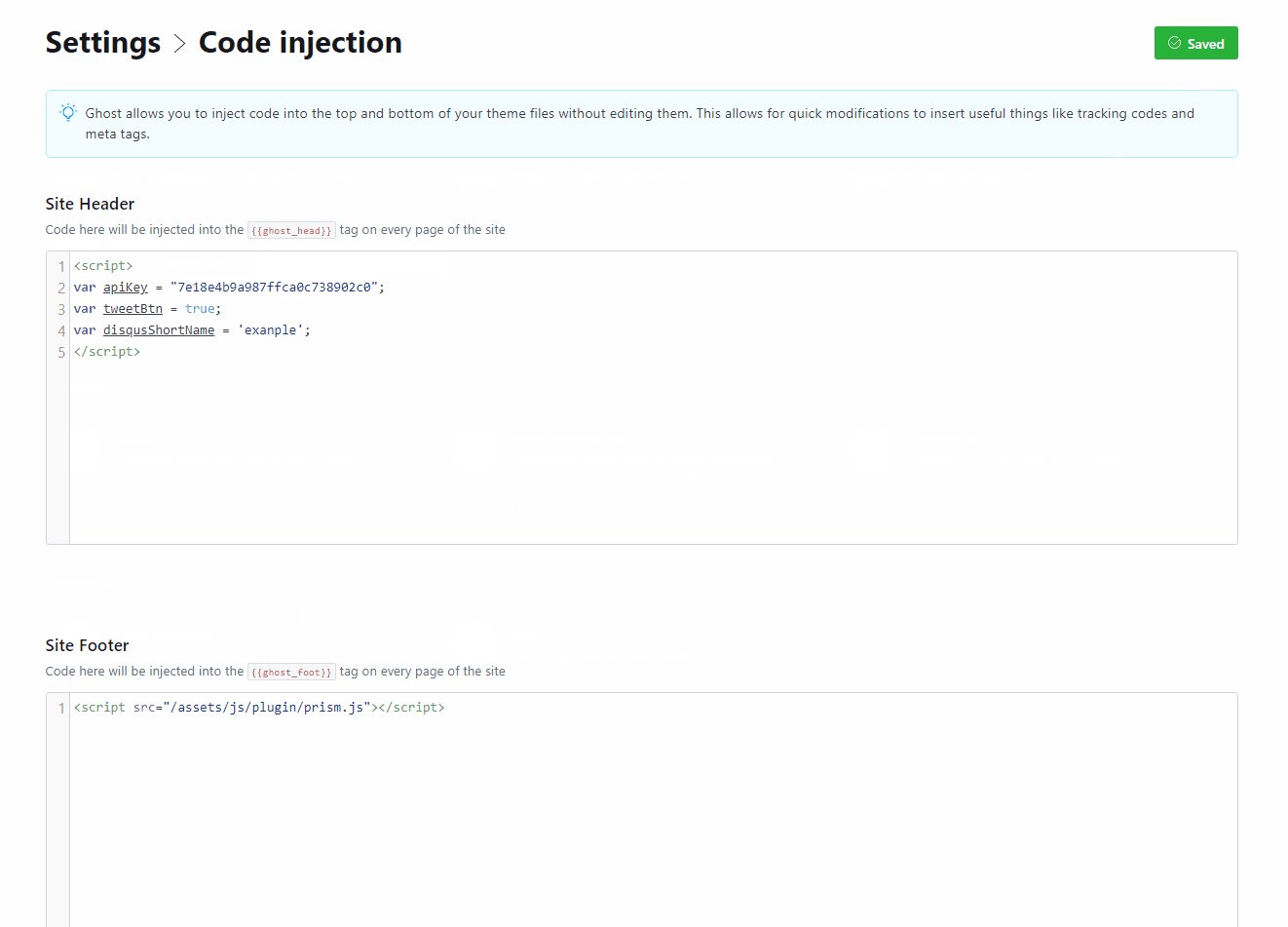
There are few settings options which you have to set in code injection. At first please copy and add the following code block in code injection Site Header box. I will describe each option in details after that.
<script>
var apiKey = "xxxxxxxxxxxxxxxxxxxxxxxxxx";
var tweetBtn = true;
</script>- apiKey - This apiKey is needed for search functionality in the theme.
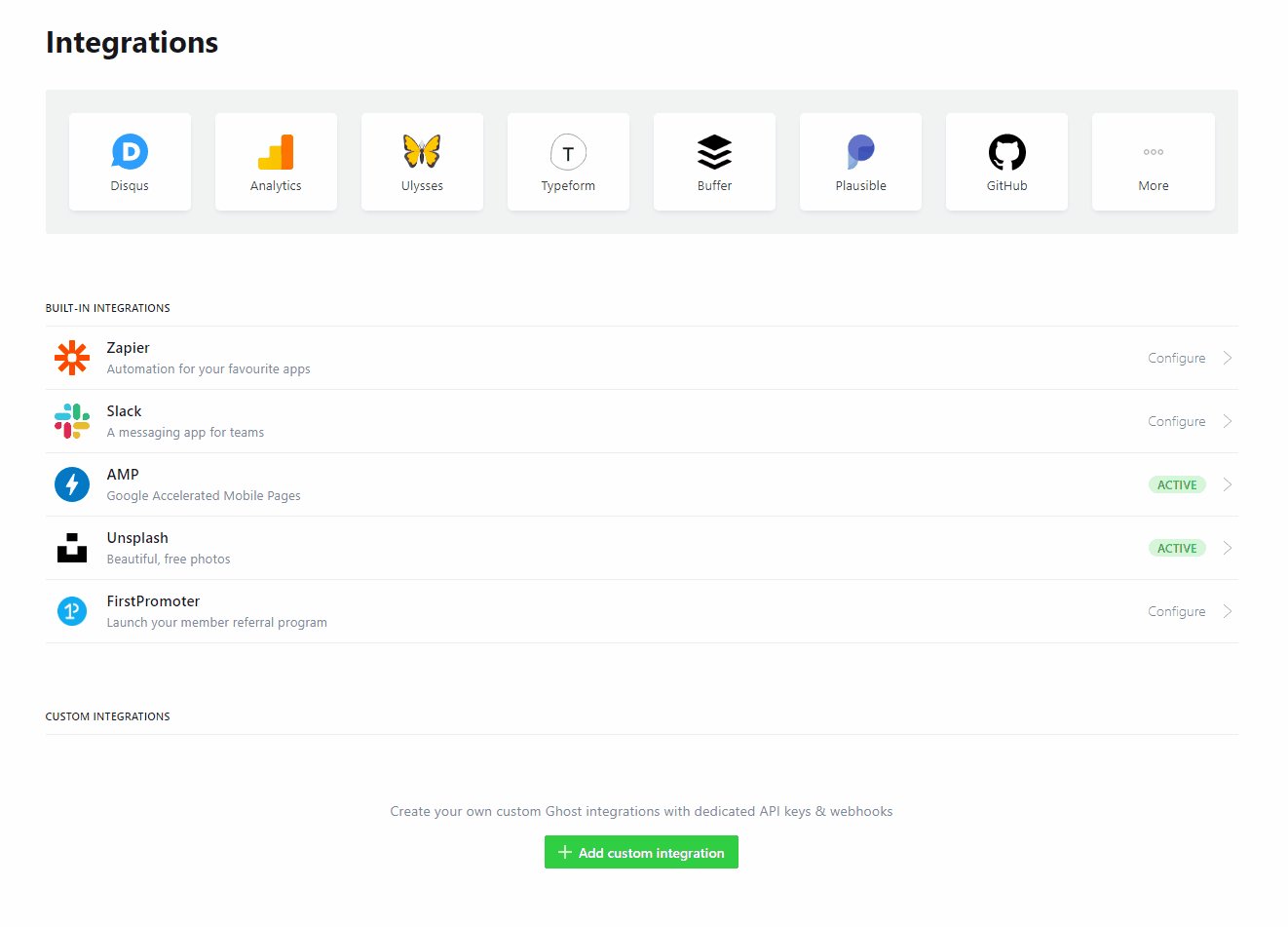
- Go to your admin dashboard and visit "Integrations" setting page.
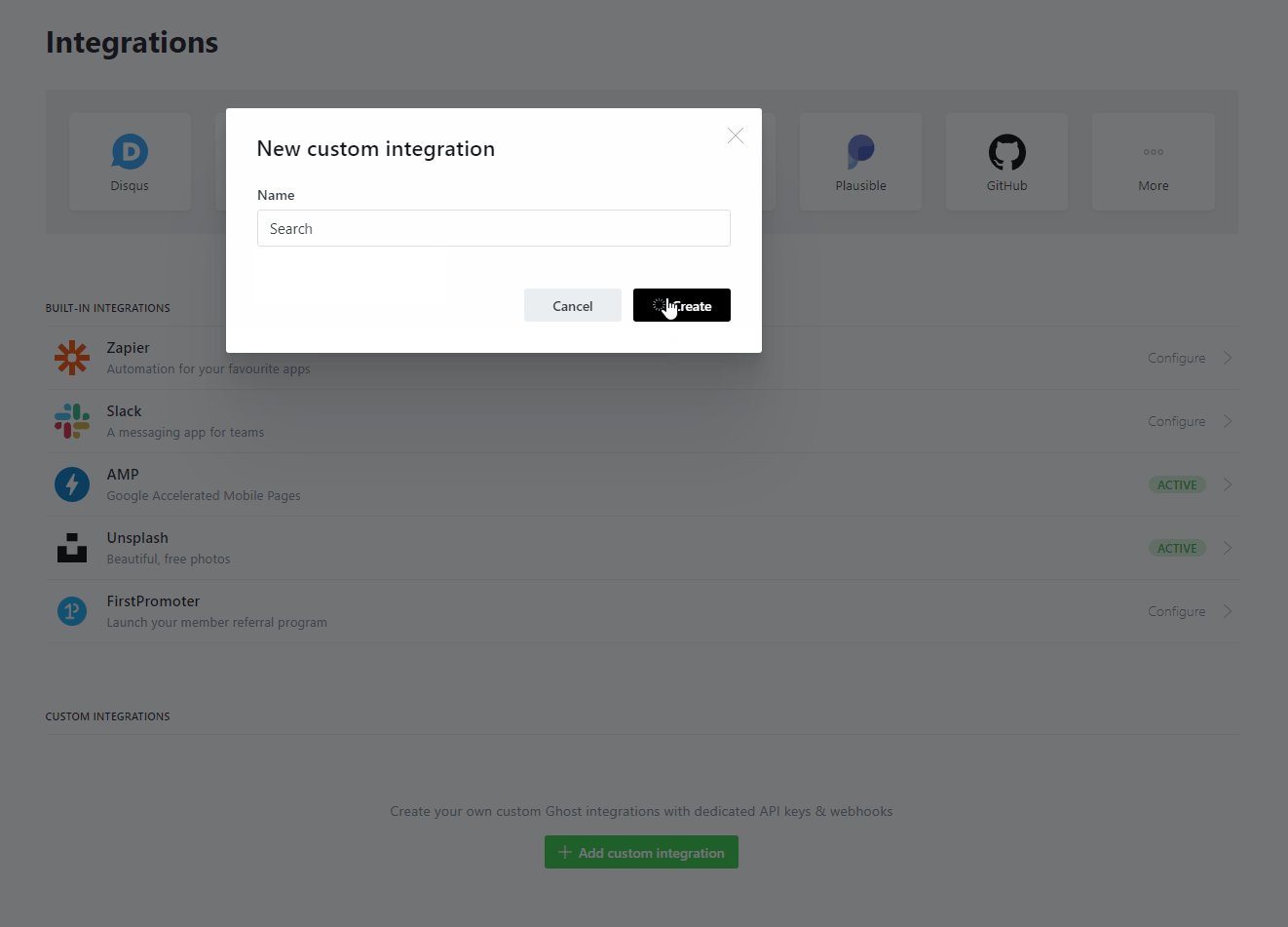
- Click on the "Add custom integration" button.
- Give it a name ( anything you want, it does not matter). You can just name it "search"
- Save that and copy the "Content API key".
- Now go to Settings > Code injection page and replace the placeholder API key xxxxxxxxxxxxxxxxxxxxxxxxxx with the actual API key.

- tweetBtn - this can be set to
trueorfalse. In this theme after each blockquote a Tweet this link will be added. User can tweet those blockquote and and your page link by clicking on that Tweet this link. If you set this value tofalsethe link will not be added.
Code highlighting
Code highlighting is already implemented within this theme. This feature is not used by all user of the theme. It only used by technical writer who writes code example within their article.
As this feature loads extra javascript code which is a waste of resources for those people who do not use this feature. That is why by default it is disable in this theme. Required css is already there. You just have to add a single line in code injection to load the javascript file.
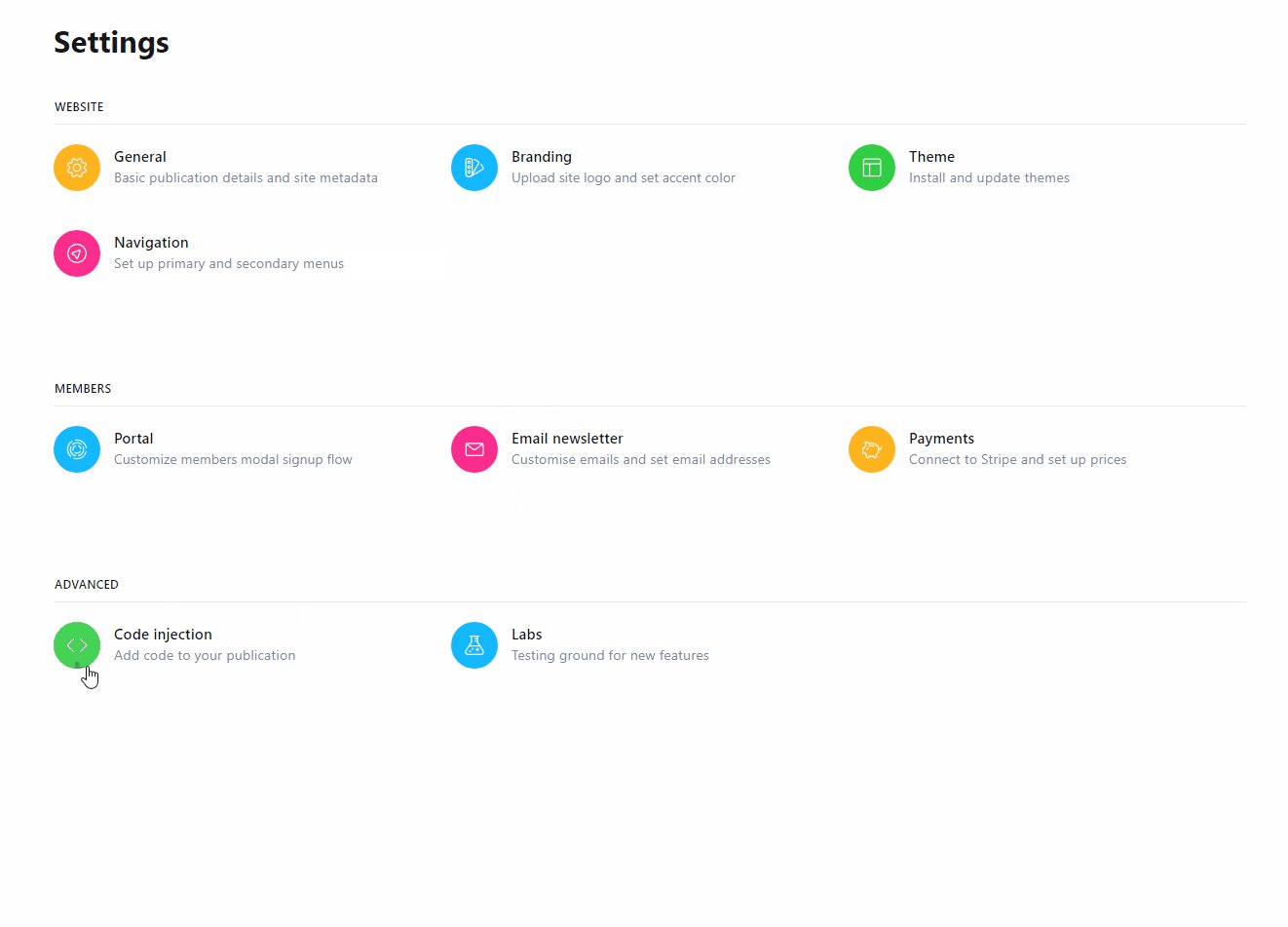
Go to Settings > Code injection page in your dashboard and add the following line in the Site footer box( bottom box).
<script src="/assets/js/plugin/prism.js"></script>Membership page
To create a membership (showcase pricing tables) page please follow steps below.
- Create a new page.
- Give it a title.
- Add small description in the page content area to show it above the pricing table section.
- Open page settings panel by clicking on the gear/cog icon at top right corner.
- Make sure the page URL / slug is
membershipwithout any extra space or character. - Scroll down in the settings panel and select Membership Page template for this page.
- Publish this page and add the page link in your navigation.
Sign in and Sign up page
For your members you need a Sign in and a Sign up page. The links to these pages are already added in the theme but you have to create 2 page from the Ghost dashboard. Please follow the steps below.
- Create a new page.
- Give it a title ( anything you want, it will not be shown to your user).
- Open page settings panel by clicking on the gear/cog icon at top right corner.
- Make sure the page URL / slug is
signinwithout any extra space or character. - Scroll down in the settings panel and select Signin Page template for this page.
- If you want to add an image you can do that in the settings panel.
- Publish this page.
For sign up page follow the same steps as mentioned above but set page URL / slug to signup at step number 4. And at step number 5 select Signup Page page template.
Author and tag archive
In this theme there are two custom template for Tag archive and Author Archive. To use those template please follow the steps below.
- Create a new page.
- Add a Title ( example: Authors or Authors Archive or any thing else you want). It will not be displayed on the page it just create the page slug and URL.
- Open page settings panel by clicking on the gear/cog icon at top right corner of the page.
- Scroll down in the settings panel and select Author Archive Page template for this page.
- Publish the page and add the page link in your navigation.
- Save it and visit your site. If you did everything right then you will see your newly created link in your menu bar. Open to see all available author list.
For Tag archive page follow the same steps as author archive setting. At step 4 choose "Tag Archive Page"template option. Then Follow all the remaining steps and you will be able to add a tag archive page in you site.
Account page
For your logged in user you have to add an account page to show your member's account information. Please follow the steps below.
- Create a new page.
- Give it a title.
- Open page settings panel by clicking on the gear/cog icon at top right corner.
- Make sure the page URL / slug is
accountwithout any extra space or character. - Scroll down in the settings panel and select Account Page template for this page.
- Publish this page.
If you are not using paid membership and just using free sign up and free members then you can use simple account page. For that select Account Simple Page template at step 5 above.
Yearly and monthly post archive
In this post there is two custom template for Post archive page. One is monthly and another is yearly.
Both of them can be used for different pages, but we recommend to use one of them. Please follow the steps below.
- Create a new page.
- Give it a title.
- Open page settings panel by clicking on the gear/cog icon at top right corner.
- Scroll down in the settings panel and select Monthly Archive Page or Yearly Archive Page template for this page.
- Publish this page.
Contact form
In the demo of this theme you have seen a contact form. As ghost has no inbuilt feature for this you have to use a third party service. In demo formspree has been used.
If you want to add contact form in your site same as the demo, then follow this steps.
There is a file named contact-form-code.txt in the downloaded zip folder.
Copy the entire code from that file, now go to your page editor and then add the code using an HTML card. Change the example email address to your own email address within the code.
Theme translation
This theme supports translation. Please follow the steps below to translate this theme in your language.
- Within theme folder, there is a folder named "locales". In that folder by default you will find a file named "en.json". This is the default file for English language and you have to use this file to create your own language file.
- make a copy of en.json and give a name following this format [language_code].json ( example: for French fr.json for German i.e. Deutsch de.json for Russian ru.json etc. )
- If you are not sure about what is you language code then you can visit this wiki page and see. Use the two letter (ISO 639-1) code.
- Now open the newly created
<your_language>.jsonfile in text editor. You will see"KEY": "VALUE"format in each line. - In English language KEY and VALUE are same. Now you read the left part of the : i.e. KEY part and change the tight part i.e. VALUE part to your own language.
- After finishing the translation Save the file and upload the theme to your site.
- Go to your admin area, Visit "General setting" page and change the "publication Language" option. By default there is "en" for English. Add your own language code there in place of "en" and save the settings.
- Visit your site, If everything goes right, you will see all the theme related text in your site is in your translated language.
Theme customization
If you need to add only small CSS or just change colors then you can add using Ghost's Code Injection feature. In "Site Header" box you can add CSS. You can override the default colors, which are available as CSS custom properties (also knows ad CSS variables). See How to change color or CSS section below.
Detail customization prerequisite
This theme is built using Gulp to compile JavaScript and CSS. CSS is written in SCSS. So if you want to modify the theme's styles or appearance or anything you want to customize, before doing that you need to setup development environment setup.
Please follow all the steps below one by one to do it.
You need to have installed node js and gulp installed in your local machine.
- If you don't have NodeJS installed in your machine then visit nodejs.org and download and install latest LTS version of NodeJS.
- After installing NodeJS open a command prompt or terminal. Then type
node -v. If it shows a version number then NodeJS is installed correctly. Also enter this commandnpm -vto see npm ( comes with node js) is installed properly. - After installing node js you need to install Gulp CLI globally in your machine. So in your terminal or command prompt enter this command.
npm install gulp-cli -g. It may take some time, it will install Gulp CLI globally in your machine. Now you have done the environment setup. - At this point go to the development theme folder. In downloaded zip there is a folder named "development". Within that folder you will see a folder named as the theme name. Enter in that folder and run command prompt / terminal here. Or you can navigate to this folder within already running terminal.
- Now enter command
npm install. It may take some time. It will install all the development dependency within the project. It may show some warning, don't worry those are OK. - At this time you are ready to modify theme, Run one more command
gulpin the terminal. It will initially compile all files and star to watch file changes. Keep the terminal open and start customizing the theme.
How to change color or CSS
If you do not want to setup development environment and just want to change some colors. Then you can override already available CSS custom properties (also knows ad CSS variables). See the available custom properties in the below code block.
If you already setup or want to setup development environment and then want to modify the theme then read below.
In the theme folder you will find "assets > scss" folder which contains all the theme styles written in SCSS.
To change any style / css you need to modify here. In SCSS folder you will find a folder named "components" which contains a bunch of .scss files which are part of the whole theme's style. and all those files are imported in a specific order in "screen.scss" file located in "scss" folder root outside of "components" folder. please don't edit that file.
To change the Theme color please follow the steps below.
- Open the _global-settings.scss file in your code editor.
- Now you have to change the color hexcode (#xxxxxx) in this file and save the file.
- If you have followed the above section of instruction ( Detail customization prerequisite), and already running terminal with the gulp command then the file changes will be detected and if there is no error in your file then it will be automatically compiled.
The _global-settings.scss file looks like below.
/*=====================================================
Fonts
=====================================================*/
:root {
--font-family: "Work Sans", sans-serif;
}
/*=====================================================
common variables ( as SCSS mixin )
define common variable for light and dark here
=====================================================*/
@mixin common-vars {
--c-white: #ffffff;
--c-black: #000000;
--logo-header-height: 40px;
--logo-footer-height: 32px;
--c-primary-light: #cce4ff;
--c-primary-main: #0057ff;
--c-primary-dark: #012293;
--c-success-light: #96ea8c;
--c-success-main: #6cd66a;
--c-success-dark: #2da140;
--c-error-light: #ff9b84;
--c-error-main: #ff7467;
--c-error-dark: #db2635;
--c-star: #ffd700;
--c-dot-1: #ffe268;
--c-dot-2: #ff005c;
--c-dot-3: #ffab73;
--c-dot-4: #4a47a3;
--c-dot-5: #80abff;
--size-1: 4px;
--size-2: 8px;
--size-3: 16px;
--dot-anim-duration: 400s;
--gradient-primary: linear-gradient(
to bottom right,
var(--c-primary-main),
var(--c-primary-dark)
);
}
/*=====================================================
light theme colors ( as SCSS mixin )
=====================================================*/
@mixin theme-light {
--c-body-bg: #ffffff;
--c-text-main: #161f38;
--c-text-light: #575861;
--c-gray-light: #efefef;
--c-gray-lighter: #f9f9f9;
--c-border: #dadce5;
--c-border-light: var(--c-gray-light);
--shadow-opacity: 0.2;
--c-shadow: 0 10px 10px rgba(0, 0, 0, var(--shadow-opacity));
}
/*=====================================================
dark theme colors ( as SCSS mixin )
=====================================================*/
@mixin theme-dark {
--c-body-bg: #272935;
--c-text-main: #f9f9fa;
--c-text-light: #b2b2b3;
--c-gray-light: #454854;
--c-gray-lighter: #303340;
--c-border: #35394b;
--c-border-light: var(--c-gray-light);
--shadow-opacity: 0.2;
--c-shadow: 0 10px 10px rgba(0, 0, 0, var(--shadow-opacity));
}
/*=====================================================
⚠ WARNING: please do not edit below this line,
incorrect coding may break the theme
Merging common variables with light and dark
separately
=====================================================*/
:root {
@include common-vars;
@include theme-light;
}
[data-theme="dark"] {
@include common-vars;
@include theme-dark;
}After modifying the theme css when you are done and want to install the final theme in your live site, do the following.
- Go to running terminal ( terminal is navigated to development theme folder and running
gulpcommand to watch the file changes ) - Press Ctrl + C in your keyboard to end the running task.
- After ending running task enter this command,
gulp build. This command will build the production ready ( live site ready ) theme package within a folder named "build". - After doing the
gulp buildif you need you can configure the theme options ( such as pricing tables, social links etc ) then use this commandgulp zip. It will make a folder named "dist" and make a zip of the contents of "build" folder within "dist" folder. - Now you can upload this newly created zip in your ghost admin panel.
Changelog
V 2.2.1 - September 06, 2023
- Fixed discount calculation in the cta.
V 2.2.0 - September 06, 2023
- Added support for new page option.
- Added new twitter-x icon.
- Updated minimum ghost version requirement.
V 2.1.2 - March 01, 2023
- Removed unused setting option error.
V 2.1.1 - October 11, 2022
- Fixed sign in and sign up page templates.
V 2.1.0 - August 20, 2022
- Added Native search option.
- Added native comment.
V 2.0.0 - May 25, 2022
- Removed deprecated API in package.json
- Removed deprecated helper
- Removed Old pricing table
- Removed tire benefits Arun helper.
- Modified pricing table to support pricing tires with newly released helpers.
- Modified Membership call to action section to support the pricing tire.
V 1.3.0 - February 25, 2022
- Updated all dependency.
V 1.2.0 - January 01, 2022
- Added support for all new cards available in the editor.
- Added various custom settings so that those can be changed without editing theme files.
- upgraded minimum required ghost version to 4.20.0.
- Fixed small CSS issue.
- Fixed related posts.
V 1.1.1 - August 24, 2021
- Fixed image zoom incorrect stack.
- Fixed notification appearance while header is sticky.
V 1.1.0 - August 09, 2021
- Added support for sticky navigation.
- Fixed subscriber form's input color issue in dark mode.
V 1.0.0 - May 06, 2021
- Initial release