Using the theme
To use the theme extract the main downloaded zip file.
After extracting you will find a folder named similar to theme name. That folder is the production ready ( live site ready ) theme. After the required setup you will make a zip of this folder's content ( all files and folders within this folder ) and upload it to your ghost site.
To set up the theme properly with several setting options, please read through the documentation.
Please edit theme files using a proper code editor. There are lots of free and opensource code editor available. You can choose any of those, some popular free code editor Visual Studio Code , Atom
Light and dark mode
This theme comes with toggle-able light and dark mode. This option let your user choose whether they prefer dark color or light color. There preference will be saved in their browser locally. Whenever they visit your site in future, they will see their preferred mode.
By default the theme is in light mode, which means when user visit the site for first time, they will see the light mode.
If you want to make the default mode to dark then go to site design settings options. there is an option to select Default theme mode.
Choose dark option there for enabling dark mode.
If you want to hide the theme toggle switch (sun/moon) icon for your user then you can also do that. Disable Show theme mode switcher icon option and that icon will be hidden.
Logo settings
This section describe instruction to setup image logo. If you do not use image logo then site title will be shown at the place of logo and you can skip this section.
As this theme has option to toggle dark and light mode. You have to provide, 2 different logo for 2 different mode.
I recommend to make your logos in svg format, but the format is not absolute requirement.
- At first prepare 2 version of your logo ( each for dark background and light background ).
- Go to ghost dashboard and then Settings > design.
- Under brand section you will see the Publication logo option.
- Upload the logo which is made for light background ( i.e. dark color logo for light background).
- Now close the brand section and open Site-wide section. There is an option named Logo for dark mode.
- Upload the second logo ( light logo for dark background ) there.
Changing navbar behavior
By default the navigation behavior is sticky, means it become sticky when you scroll up the page.
If you do not want this behavior and want the navigation bar scroll normally with the page then you can change it from the site design option.
In site design settings options, there is an option to select Navigation bar type.
Choose normal option there for setting the navigation bar behavior normal scrolling.
Home page configuration
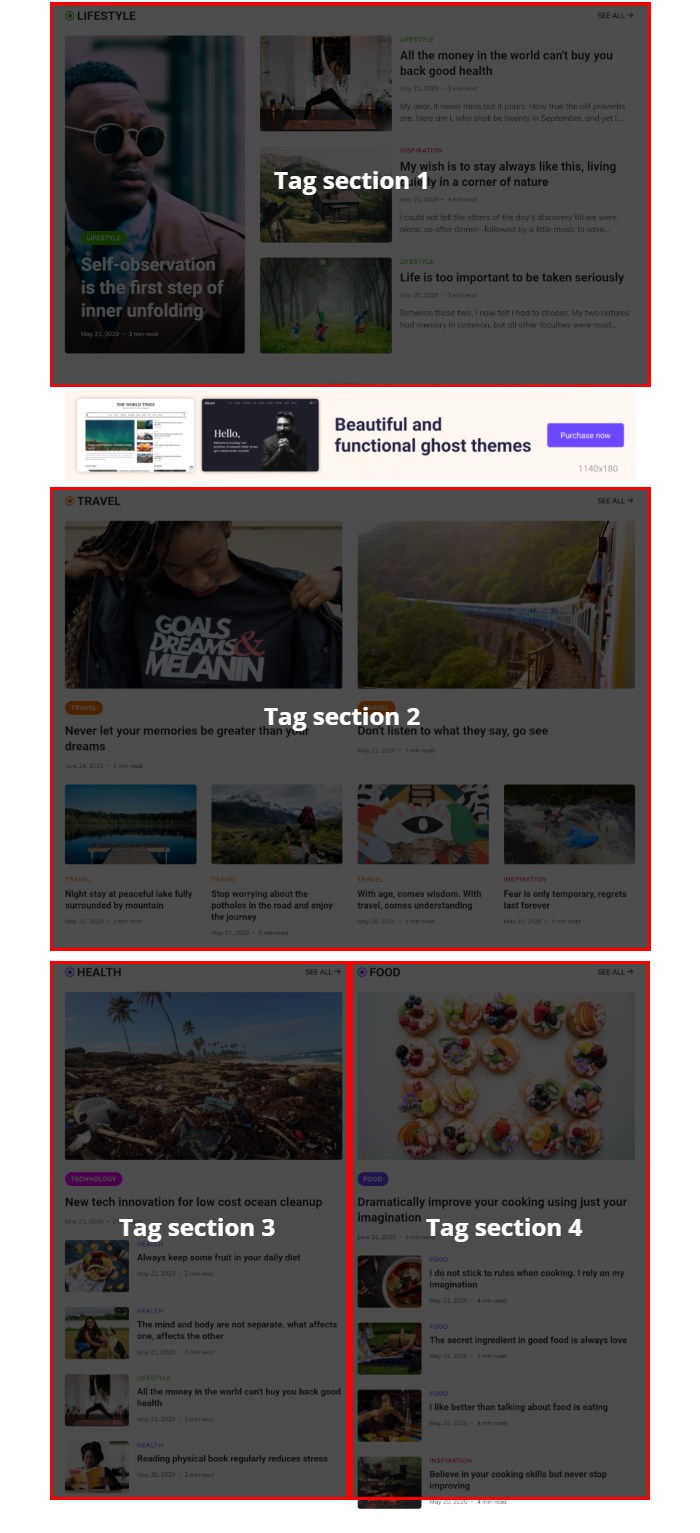
In this theme the home page has custom layout. It shows featured posts, latest posts and there are 4 section to show post by tag / category. Which means you have to specify different tag for each section.
If you feature some post those posts will be shown in featured posts section ordered by published date.
At first let's see section numbering.

Now you have to set tag for each Tag section one by one. Please follow the steps below.
- Open tag-section-1.hbs file which is located in "partials > homepage" folder
- You have to set your tag information in 4 place in this file.
- At line number 1 you will see this code.
- In the above mentioned line of code in filter attribute change
lifestylewith your own chosen tag slug - Now at line number 6 you will see following code.
<h3 class="section-title text-upper tc-lifestyle">lifestyle</h3>- In this line the first occurrence of the tag is
tc-lifestyle. Replace thelifestylewhit the tag slug. It will become like thistc-tag-slug. - In the same line there is another occurrence of tag name. Replace it with your tag name.
- Now At line number 7 you will see following code.
<a href="/tag/lifestyle/" class="text-upper section-header-link"></a>- This line is "See all" link. You can see
/lifestyle/. Change that with your tag slug. - If you have followed the above steps correctly then congratulation. You have successfully setup the first tag section on home page.
- Now Go through tag-section-2.hbs, tag-section-3.hbs and tag-section-4.hbs files one by one and repeat the above steps in each file to setup other tag sections in home page.
API key for search function
You have to generate an API key to use in the theme. Without the API key the search function will not work. Please follow theses steps.
- Go to your admin dashboard and visit "Integrations" setting page.
- Scroll Below and click on the "Add custom integration" button.
- Give it a name ( anything you want, it does not matter). You can just name it "search"
- Save that and copy the "Content API key".
- Now open "api-key.hbs" file which is located in partials folder.
- Remove everything in that file and paste the API key you have copied from your admin dashboard.
- Make sure there is no blank space or new line before or after your content API key. Save the file.

Adding social links
To add the your social links in header and footer( both area shows same social links) please follow the steps below.
From your ghost dashboard, Go to general setting page and scroll down. In social account option, you can add Facebook and Twitter link there. This Facebook and twitter will be linked with the icons.
There is no option to add other social links directly from dashboard. Following are the steps to add other links.
- open social-links.hbs file located in partials folder.
- From line number 8, you can add different social links. Replace the
#for eachhrefvalue with your own profile links. - If you want to add other social links or want to remove one then copy or remove one of those lines.
The code in social-links.hbs file, where you will add your links, will look like below.
<li><a href="#"></a></li>
<li><a href="#"></a></li>Copyright text
Normally you do not have to change the copyright text. But if you want to change or edit the copyright text then follow the following steps.
- Go to design setting option in your ghost dashboard.
- Under Site-wide section you will see an option named Copyright text override.
- Add any text there to override the default copyright text.
Members
Go to Settings > Membership and create membership tires. Those tires will be shown on the Sign up page as pricing table.
Ad setup
This theme come with some predefined ads. Each ad area in the demo is beings showed using some demo ad image.
Within the theme if you look into the folder partials/ads, you will see some files.
To configure each ads open one of those files. You will see 2 lines. {{!-- ad code start --}} and {{!-- ad code end --}}
Replace entire code between those two lines with your ad embed code.
If you want to use static image ad as shown in demo. then you can replace the sample ad images in assets/images folder
Installation
Ones the necessary configuration is done, make a zip of the modified theme folder.
Now login to your admin area and go to Design. In that page scroll down and you can find "Upload a theme" button. Upload the theme zip which you have created while ago. After finishing upload, activate the theme.
You also have to upload another file routes.yaml in your ghost site to work all the membership related page (login, signup etc.) correctly.
Go to lab page in your dashboard, scroll down and you will see an option for routes. There is a button to upload routes YAML and a link below that button to download the routes.yaml which is being used currently. Download that file and and keep as a backup.
In the downloaded zip you will find a routes.yaml file which comes with this theme and specific for this theme.
Upload that file. Using "upload routes YAML" button.

Please note, if you are using self hosted Ghost then may be a you need to restart ghost to take effect the new routes file. If you are using Ghost (pro). then you don't need to do anything here.
If you want to install the demo data to make your site as the preview then you can go to your-site-url/ghost/settings/labs/ and then import the reditory.ghost.demo.json file there. This file is located in demo data folder in main download folder.
Importing the demo document may miss images. In that case delete the missing images and upload your own images from dashboard.
Single post setting options
In this theme there are few option for single post. Go to Site design settings option and then expand Post section.
- Disable Show share buttons to hide share buttons below the post content.
- Disable Show author info card to hide the author info card below the post content.
- Disable Show related posts if you want to hide the related post section.
Disqus shortname option is required for Disqus comment. If you don't want to show comment option then just keep this option text box blank and comment will be disabled.
If you want to show the comment as the demo site and setup the Disqus comment then you need to put your disqus shortname in the above mentioned Disqus shortname option text box.
To setup and get the disqus shortname please follow the steps below.
- Go to disqus.com and sign up.
- After log in go to admin dashboard.
- Then follow the instruction and add your website there.
- At the time of adding your site you will get a disqus shortname, copy that.
- Now put that shortname in the Disqus shortname option text box.
Tag Colors
This theme support individual color for each tag. Now you can add different color for different tag directly from Ghost dashboard. This theme from version 2.0 automatically works with those colors and shows them.
**If you are using older version of the theme then use the following steps.
- There is a file named tag-colors.txt file in your downloaded zip. Open that file you will see following code in that file.
<style>
.tc-technology {--t-color: #1687F7;}
.tc-inspiration {--t-color: #f7a205;}
.tc-sports {--t-color: #9c1600;}
.tc-travel {--t-color: #fc5d00;}
.tc-business {--t-color: #004fc5;}
.tc-lifestyle {--t-color: #ff01a3;}
.tc-health {--t-color: #c908e0;}
.tc-food {--t-color: #ff1e56;}
.tc-nature {--t-color: #39b209;}
</style>Go to your Ghost dashboard and then Code injection page. Add the above mentioned code in site header box.
As you can see there is different color for different tag. change the existing tag slug (after .tc-) or add your own tag with your preferred
--t-color: value. Each tag will be shown in your preferred color.
Navigation links
To add links to you static pages please follow the steps below.
- Create a new page in your dashboard.
- Copy the URL for this page from the page settings panel.
- Go to Design page in your admin dashboard.
- Add a label and the URL and save it.
- Now the theme will show newly added link in navigation.
Author and tag archive
In this theme there are 2 custom template for Tag archive and Author Archive. To use those template please follow the steps below.
- Create a new page
- Add a Title ( example: Authors or Authors Archive or any thing else you want)
- Open page settings panel by clicking on the gear icon at top right corner of the page.
- You can add an page image or keep it blank as it is.
- Below that there is an dropdown selectable option called "template". Choose "author Archive" template option there.
- Now save and publish the page.
- Copy The "post-URL" and use it to create a menu link in design page in your admin area, as you normally do for other static page.
- Save it and visit your site. If you did everything right then you will see your newly created link in your menu bar. Open to see all available author list.
For Tag archive page follow the same steps as author archive setting. At step 6 choose "Tag archive" option from dropdown select option. Then follow all the remaining steps and you will be able to add a tag archive page in you site.
Contact form
In the demo of this theme you have seen a contact form. As ghost has no inbuilt feature for this you have to use a third party service. In demo formspree has been used.
If you want to add contact form in your site same as the demo, then follow this steps.
There is a file named contact-form-code.txt in the downloaded zip folder.
Copy the entire code from that file, now go to your page editor and then add the code using an HTML card. Change the example email address to your own email address within the code.
Theme translation
This theme supports translation. Please follow the steps below to translate this theme in your language.
- Within theme folder, there is a folder named "locales". In that folder by default you will find a file named "en.json". This is the default file for English language and you have to use this file to create your own language file.
- make a copy of en.json and give a name following this format [language_code].json ( example: for French fr.json for German i.e. Deutsch de.json for Russian ru.json etc. )
- If you are not sure about what is you language code then you can visit this wiki page and see. Use the two letter (ISO 639-1) code.
- Now open the newly created
<your_language>.jsonfile in text editor. You will see"KEY": "VALUE"format in each line. - In English language KEY and VALUE are same. Now you read the left part of the : i.e. KEY part and change the tight part i.e. VALUE part to your own language.
- After finishing the translation Save the file and upload the theme to your site.
- Go to your admin area, Visit "General setting" page and change the "publication Language" option. By default there is "en" for English. Add your own language code there in place of "en" and save the settings.
- Visit your site, If everything goes right, you will see all the theme related text in your site is in your translated language.
If you translate the theme in any language, then please consider to share ( feel free to send me via email ) that language file. I will add that file to the theme, so that it will available to other users.
Theme customization
If you need to add only small CSS then you can add using Ghost's Code Injection feature. In "blog header" box you can add CSS like below example. replace the CSS with your own CSS between the <style> tag.
<style>
.header-wrapper .text-logo {
color: #076eff;
}
</style>Detail customization prerequisite
This theme is built using Gulp to compile JavaScript and CSS. CSS is written in SCSS. So if you want to modify the theme color, styles or appearance or anything you want to customize, before doing that you need to setup development environment setup.
Please follow all the steps below one by one to do it.
You need to have installed node js and gulp installed in your local machine.
- If you don't have NodeJS installed in your machine then visit nodejs.org and download and install latest LTS version of NodeJS.
- After installing NodeJS open a command prompt or terminal. Then type
node -v. If it shows a version number then NodeJS is installed correctly. Also enter this commandnpm -vto see npm ( comes with node js) is installed properly. - After installing node js you need to install Gulp CLI globally in your machine. So in your terminal or command prompt enter this command.
npm install gulp-cli -g. It may take some time, it will install Gulp CLI globally in your machine. Now you have done the environment setup. - At this point go to the development theme folder. In downloaded zip there is a folder named "development". Within that folder you will see a folder named as the theme name. Enter in that folder and run command prompt / terminal here. Or you can navigate to this folder within already running terminal.
- Now enter command
npm install. It may take some time. It will install all the development dependency within the project. It may show some warning, don't worry those are OK. - At this time you are ready to modify theme, Run one more command
gulpin the terminal. It will initially compile all files and star to watch file changes. Keep the terminal open and start customizing the theme.
How to change color or CSS
If you just want to change the accent color then you can do that from the dashboard. No need to edit theme files
In the theme folder you will find "assets > scss" folder which contains all the theme styles written in SCSS.
To change any style / CSS you need to modify here. In SCSS folder you will find a folder named "components" which contains a bunch of .scss files which are part of the whole theme's style. and all those files are imported in a specific order in "screen.scss" file located in "scss" folder root outside of "components" folder. please don't edit that file if you do not need.
To change the other colors please follow the steps below.
- Open the _global-settings.scss file in your code editor.
- Now you have to change the color hexcode (#xxxxxx) in this file and save the file.
- If you have followed the above section of instruction ( Detail customization prerequisite), and already running terminal with the gulp command then the file changes will be detected and if there is no error in your file then it will be automatically compiled.
The _global-settings.scss file looks like below.
/*=====================================================
Fonts
=====================================================*/
$font-body: 'Muli', sans-serif;
$font-heading: 'Roboto', sans-serif;
/*=====================================================
light theme colors ( as SCSS mixin )
=====================================================*/
@mixin theme-light {
--body-bg: #ffffff;
--theme-color: var(--ghost-accent-color);
--light-bg-color: #f0f2f7;
--text-color-normal: #3D4452;
--text-color-dark: #1A202B;
--text-color-light: #83868b;
--border-color: #E8E9EB;
--footer-bg-color: #1A202B;
--footer-text-color: #a1a6b1;
--footer-border-color: #2A313F;
--error: #ff073a;
--success: #28a745;
--shadow: 0 8px 20px rgba(0, 0, 0, 0.2);
}
/*=====================================================
dark theme colors ( as SCSS mixin )
=====================================================*/
@mixin theme-dark {
--body-bg: #12181b;
--theme-color: var(--ghost-accent-color);
--light-bg-color: #1f2529;
--text-color-normal: #c2c3c7;
--text-color-dark: #EBEBEC;
--text-color-light: #929399;
--border-color: #353746;
--footer-bg-color: #1A202B;
--footer-border-color: #2A313F;
--error: #ff073a;
--success: #28a745;
--shadow: 0 8px 20px rgba(0, 0, 0, 0.2);
}
/*=====================================================
common variables ( as SCSS minixn )
define common variable for light and dark here
=====================================================*/
@mixin common-vars {
--border-radius: 5px;
--t-color: var(--theme-color);
--white: #FFF;
--black: #000;
--alpha-bg: linear-gradient(0deg, rgba(0, 0, 0, 0.7) 0%, rgba(0, 0, 0, 0.2) 60%, rgba(0, 0, 0, 0) 100%);
--alpha-bg-dark: linear-gradient(0deg, rgba(0, 0, 0, 0.7) 0%, rgba(0, 0, 0, 0.45) 71.35%, rgba(0, 0, 0, 0) 100%);
}
/*=====================================================
Social site's brand color
=====================================================*/
$brand-facebook: #1877F2;
$brand-twitter: #1da1f2;
$brand-whatsapp: #25D366;
$brand-linkedin: #0077b5;
$brand-pinterest: #bd081c;
/*=====================================================
Default black and white
=====================================================*/
$white: #fff;
$black: #000;
/*=====================================================
⚠ WARNING: please do not edit below this line,
incorrect coding may break the theme
Merging common variables with light and dark
separately
=====================================================*/
:root {
@include common-vars;
@include theme-light;
}
[data-theme="dark"] {
@include common-vars;
@include theme-dark;
}After modifying the theme CSS when you are done and want to install the final theme in your live site, do the following.
- Go to running terminal ( terminal is navigated to development theme folder and running
gulpcommand to watch the file changes ) - Press Ctrl + C or Cmd + C in your keyboard to end the running task.
- After ending running task enter this command,
gulp build. This command will build the production ready ( live site ready ) theme package within a folder named "build". - After doing the
gulp buildif you need you can configure the theme options ( such as disqus shortname, social links etc ) then use this commandgulp zip. It will make a folder named "dist" and make a zip of the contents of "build" folder within "dist" folder. - Now you can upload this newly created zip in your ghost admin panel.
Changelog
V 3.1.0 - September 21, 2023
- Fixed content CTA.
- Added twitter x icon.
- Added new page option.
- Removed unused old files.
- Added Ghost inbuilt Search.
- Added ghost inbuilt comment.
- Updated minimum ghost version.
V 3.0.0 - May 28, 2022
- Rebuilt default sign up to show the tire pricing table.
- Added a new file for free sign up page.
- Modified routes.yaml file.
- Added new content-cta to support tire membership.
- Updated all dependency.
- Removed deprecated helper.
- Removed Old pricing table.
- Modified pricing table to support pricing tires with newly released helpers.
- Updated minimum required Ghost version to 5.0.0.
V 2.2.1 - May 06, 2022
- Removed deprecated engines.ghost-api option from package.json file.
V 2.2.0 -May 06, 2022
- Updated all dependency packages.
- Fix issue: Development workflow error in node version 16
- Removed the Predefined format from all Mon Jun 29 2020 05:30:00 GMT+0530 (India Standard Time) helper upon.
V 2.1.0 -January 20, 2022
- Added support for all new cards available in the editor.
- Added various custom settings so that those can be changed without editing theme files.
- upgraded minimum required ghost version to 4.20.0.
- Added support for the ghost accent color.
V 2.0.0 -March 18, 2021
- Updated all third party dependency and development dependency in the package.
- Updated Ghost engines and API to v4
- replaced deprecated @site.lang with new @site.locale
- Fixed currency symbol using new price helper, Removed @price.currency_symbol helper.
- Removed @lab.members condition checking members are always enabled in Ghost 4.0.
- updated single post view for properly showing the content preview above the subscription CTA.
- Added direct support of tag colors. now tag colors work without any code injection.
- Added stripe checkout cancel notification.
V 1.1.0 - October 09, 2020
- Updated all dependency.
- Changed JavaScript for search to make it compatible with latest version of dependency.
- Added billing info edit success and cancel notification.
V 1.0.0 - June 29, 2020
- Initial release