Using the theme
To use the theme, at first extract the main downloaded zip file.
After extracting you will find a folder named similar to theme name. That folder is the production ready ( live site ready ) theme. Make a zip of this folder's content ( all files and folders within this folder ). Now follow the below steps to install the theme.
- Log in to your publication area by visiting
yoursite.com/ghost - Go to Settings > Design & branding page.
- Click on Change theme and then Upload theme option.
- Upload the theme zip and then activate the theme.
To set up the theme properly with several setting options, please read through the documentation.
In case you need to edit the theme, please edit theme files using a proper code editor. There are lots of free and open source code editor available. You can choose any of those, A popular free code editor is Visual Studio Code.
Custom theme options
This theme comes with various custom setting options. You can use these option to customize various aspect of the theme. You can access all these options by visiting Settings > Design & branding page in the admin area. Here you can see the following sections for custom settings.
- Site wide
- Homepage
Site wide
Options in this sections are as follows
- Logo for dark mode - Option to upload logo image which will be visible on dark mode of the theme.
- Default theme mode - Set your preferred theme mode.
- Gradient color - The second color which will be combined with the accent color for gradient.
- Title font - Font option for titles
- Body font - Font option for text other than title
- Navigation bar scroll mode - Option for navigation, how it reacts with page scroll.
- Use portal links for membership - Make it enable or disable to use either portal links or custom pages for various membership features like sign up, sign in etc.
- Footer copyright text - Add text to show as copyright text instead of default.
- Contact form action url - Your contact form's action url which will be used in the contact page.
Homepage
Options in this sections are as follows
- Hero layout - Choose between different layout or hide the hero section on home page.
- Hero title - Title text for hero section.
- Hero subtext - Add text to show below the title in the hero section.
- Show tag list - Show or hide the tags slider section on home page.
- Show featured posts section - Show or hide featured section on home page.
- Tag slugs for homepage - Add list of tag slugs separated by comma and without any space. This will show the section which shows posts grouped by tag. If you want to hide that section then keep this option empty.
Logo settings
This section describe instruction to setup image logo. If you do not use image logo then site title will be shown at the place of logo and you can skip this section.
As this theme has option to toggle dark and light mode. You have to provide, 2 different logo for 2 different mode.
I recommend to make your logos in svg format, but the format is not absolute requirement.
- At first prepare 2 version of your logo ( each for dark background and light background ).
- Go to Ghost dashboard and then Settings > Design & branding.
- Under Brand section you will see the Publication logo option.
- Upload the logo which is made for light background ( i.e. dark color logo for light background).
- Now close the brand section and open Site-wide section. There is an option named Logo for dark mode.
- Upload the second logo ( light logo for dark background ) there.
Light and dark mode
This theme comes with light and dark mode. User can select dark or light mode as per their preference. This option let your user choose whether they prefer dark color or light color. User preference will be saved in their browser locally. Whenever they visit your site in future, they will see their preferred mode.
In site design settings options, there is an option to select Default theme mode. There are three options for theme default mode.
- System - detect user's system preference and set the mode accordingly.
- Light - Set light theme mode.
- Dark - Set dark theme mode.
You can choose one of these three options.
Gradient color setting
In this theme there are various places where a gradient of two colors is used. You can set these two color from the theme setting option.
The gradient is combination of the Accent color and a custom color. Please follow the steps below to set these colors.
- Go to Ghost dashboard and then Settings > Design & branding.
- Under brand section you will see the Accent color option.
- Set your preferred color there. It will be the first color of the gradient.
- Now close the brand section and open Site-wide section. There is an option named Gradient color.
- Set your preferred second for the gradient.
If you don't want to show gradient and want to use a single color, this can be easily done. Just set both Accent color and Gradient color to the same color value. It will visually disable the gradient.
Font setting
There are some predefined selected font option for this theme. You can set font for title text and body text differently. Please follow the steps below.
- Go to Ghost dashboard and then Settings > Design & branding.
- Under Site-wide section there are two options. Title font and Body font.
- Choose the font you want to use in your site.
Select System sans-serif or System serif option to use the operating system's default font.
Navigation bar scroll mode
In this theme there are 3 mode of of navigation. Those are as follows.
- Normal: No sticky navigation.
- Sticky: Navigation will stick always on top of the page.
- Sticky hide: Navigation will hide on scroll as normal mode but as revers scroll start the navigation will be shown fixed on top of the page.
By default the navigation is set to Normal mode. You can change this in the site design setting. This option is under Site-wide section.
Choose Normal or Sticky or Sticky-hide at the Navigation bar type setting option.
Portal or custom page for sign in and sign up
You can use custom pages as seen in demo site for "sign up" and "sign in" or you can use Ghost's inbuilt portal.
- Go to Ghost dashboard and then Settings > Design & branding.
- Under Site-wide section there is a option Use portal links for membership
- Enable or disable this option.
Footer copyright text
Normally you do not have to change the copyright text. But if you wan to change or edit the copyright text then follow the following steps.
Go to Settings > Design & branding page in your ghost dashboard. Under Site-wide section you will see an option named Footer copyright text. Add any text there to override the default copyright text.
Hero section on home page
This theme comes with two different hero option.
- Title and subtitle with as Search field aligned center.
- Title and subtitle full container width wide.
In both the cases you can add a heading and subtext.
Go to Settings > Design & branding page in ghost dashboard. Under Homepage section you will see all the options.
Hero title
Add here the title text you want to show in the hero section. For the gradient color highlight text add <span> tag around the intended part of the text. for example Lorem ipsum <span>dolor sit amet</span>, consectetur adipiscing elit.
Hero subtext
You can add the text to show in the hero area below the title. You can also use text formatting HTML tags like below.
<p>- add paragraph<strong>/<b>- Make text bold<i>/<em>- Make text italic.<a href="#">Your text</a>- Link your text. Replace#with your link URL.
Tag list slider on home page
There is a tag list slider below the hero section on the home page. This slider shows all available tags. If you wish you can disable from settings option.
Go to Settings > Design & branding page in ghost dashboard. Under Homepage section you will see the toggle option Show tag list.
Featured posts on home page
If you featured some posts then most recent two featured posts wil be shown on the home page.
If you wish to hide this section on home page, then you can do that from settings.
Go to Settings > Design & branding page in ghost dashboard. Under Homepage section you will see the toggle option Show featured posts section.
Editor's choice
If you wan to show the Editor's choice section on the home page then add the internal tag #editors-choice to that post.
The 4 recent posts with the tag #editors-choice will be shown under this section on home page.
Posts group by tags section
There is a tabbed section on home page where you can show posts grouped by tags.
Go to Settings > Design & branding page in ghost dashboard. Under Homepage section you will see a text field option Tag slugs for homepage.
Add the slugs of tags you want to show in this section. Slugs should be separated by comma and there should be no space between the tag slugs. See example below.
inspiration,lifestyle,technology,health,travel,food
If you don't want to show this section just make this option field empty and the section will be hidden.
Navigation link
There are two navigation in Ghost. Primary and secondary. In this theme the primary navigation is shown in header and the secondary navigation is shown in footer.
Primary navigation
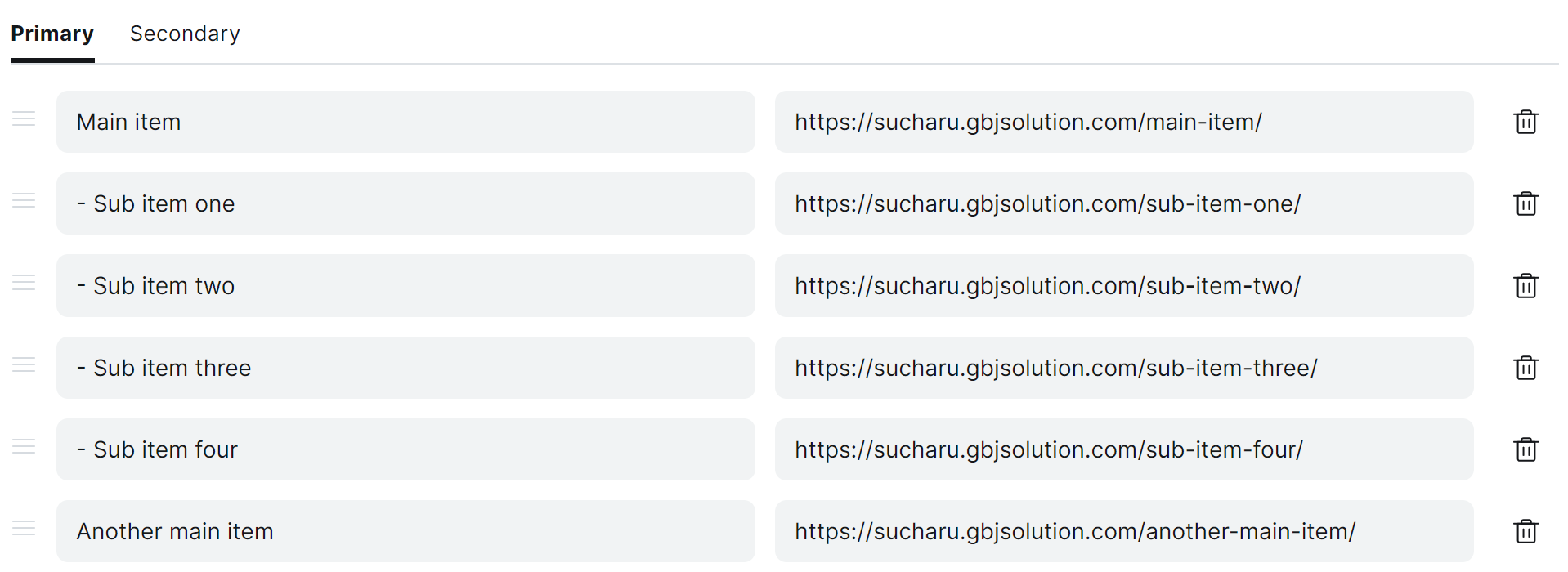
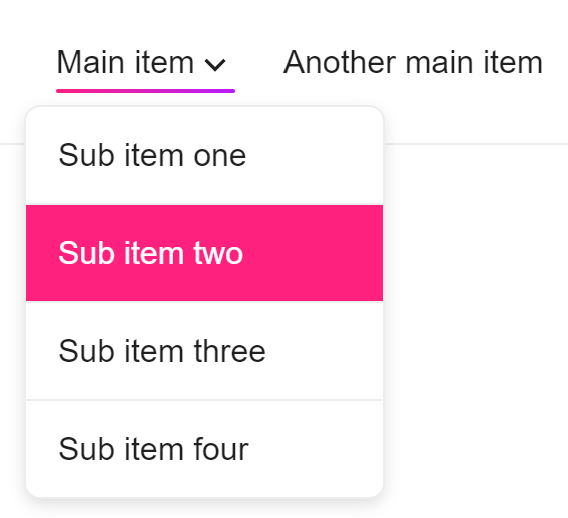
Primary navigation of this theme supports one level dropdown menu items. To move a menu item under a main menu item add a hyphen/dash - at the beginning of the sub item name. Please see the example image below.

After adding the navigation items like this the following structure will be visible on your website.

Secondary navigation
The secondary navigation in footer being shown in three column. First column shows first five item, second column shows next five items and last column shows rest of the items.
Each column shows a small heading above the navigation items. If you need to change those heading you can change those in the theme file. You can change that using two method.
Method one: language file
Open the language file en.json which is located in locales folder.
Find the following entries in that file.
"Features": "Features",
"Pages": "Pages",
"About": "About",Change The right side words to the words you want to show. For example
"Features": "About Brand",Method two: directly in theme code
If you don't want to change the texts in language (en.json) file but want to change directly in theme's code. Then please follow the steps below.
- Open navigation.hbs file located in the partials folder. At line number 18 you will see the following code
<div class="footer-nav-column-heading"></div>Change the text Features to the text you want to show there. Change text same way how you did above step at line number 37 and 56 for other two columns.
If you want to change number of items in each column you can do this by changing limit and form value at line numbers 12, 31 and 50.
Adding social links
At the footer of this theme Social links are being shown. To add your social links please follow the steps below.
From your ghost dashboard, Go to Setting > Social accounts. In social account option, you can add Facebook and Twitter link there. This Facebook and Twitter will be linked with the icons.
There is no option to add other social links directly from dashboard. Following are the steps to add other links.
- Open social-links.hbs file located in partials folder.
- From line number 13, you can add different social links. Replace the
#for eachhrefvalue with your own profile links. If you want to add other social links or want to remove one then copy or remove one of those lines. You can see all available icons inpartials > iconsfolder.
The code in social-links.hbs file, where you will add your links, will look like below.
<a href="#" class="social-icon" aria-label="linkedin link"></a>
<a href="#" class="social-icon" aria-label="instagram link"></a>
<a href="#" class="social-icon" aria-label="github link"></a>Code highlighting
Code highlighting is already implemented within this theme. This feature is not used by all user of the theme. It only used by technical writer who writes code example within their article.
This feature loads extra javascript code which is a waste of resources for those people who do not use this feature. That is why by default it is disable in this theme. Required css is already there. You just have to add a single line in code injection to load the javascript file.
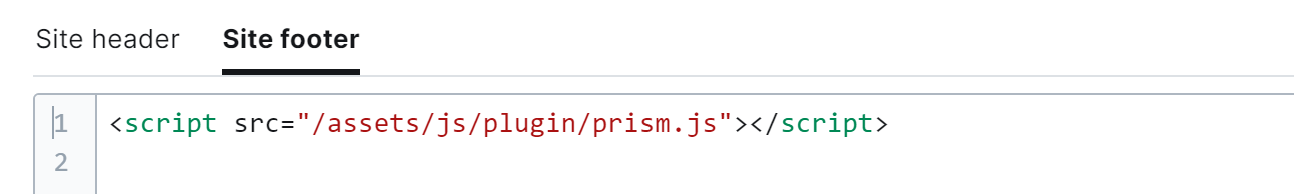
Go to Settings > Code injection in your dashboard and add the following line in the Site footer box.
<script src="/assets/js/plugin/prism.js"></script>
Author and tag archive
In this theme there are two custom template for Tag archive and Author Archive. These pages shows list of all tags and all authors respectively. To use those template please follow the steps below.
- Create a new page.
- Add a Title ( example: Authors or Authors Archive or any thing else you want).
- Open page settings panel and select Author Archive template for this page.
- Publish the page and add the page link in your navigation.
- Save it and visit your site. If you did everything right then you will see your newly created link in your menu bar. Open to see all available author list.
For Tag archive page follow the same steps as author archive setting. At step 3 choose Tag Archive template option. Then Follow all the remaining steps and you will be able to add a tag archive page in you site.
Membership
In this theme you can use Ghost inbuilt Portal for membership functionalities (sign in, sign up free/paid etc.) or custom pages.
Portal
If you want to use inbuilt portal then go to Settings > Design & branding and then under Site wide section you will find an option Use portal links for membership. Enable this option and all membership functions will use the Portal. You don't have to do anything else. If you want to use the custom pages then keep this Use portal links for membership option disable and follow the below steps to create those custom pages.
Sing in and Sign up pages
To create Sign in and Sign up page please follow the steps below.
- Create a new page.
- Give it a title.
- Open page settings panel amd make sure the page URL / slug is
signinwithout any extra space or - character. - Scroll down in the settings panel and select Sign In Page template for this page.
- Optionally you can add feature image to the page.
- Publish this page.
For sign in page follow the same steps as mentioned above but set page URL to signup at step three. And at step four select Sign Up Page page template.
Membership page
To create a membership (pricing table) page please follow steps below.
- Create a new page.
- Give it a title.
- If you want to add description then add that description in the excerpt field in the page setting.
- In page settings select Membership Page template for this page.
- Publish this page and add the page link in your navigation.
If you want to show FAQ below the pricing table you can add some toggle card in the page content area. Any other content also can be added to show below the pricing table.
Account page
For your logged in user you have to add an account page to show your member's account information. Please follow the steps below.
- Create a new page.
- Open page settings panel and make sure the page URL is
accountwithout any extra space or character. - In the settings panel select Account Page template for this page.
- Publish this page.
Email subscription section
In this theme there is a section for email subscription near the footer. Normally you don't have to do anything and it is fully functional by default. But if you want to change the text (title and description) you can do this by small editing in theme file. Please follow the steps below.
- Open email-subscription.hbs file which is located iin the partials folder.
- At line number 10 you will see the following code part.
- Replace this with your own text.
- Similarly at line number 12 you will find the following code.
- Replace this with your own text.
- Save the file.
Post styles
This theme comes with four different post styles. When you create a post, by default it shows default post style. All available post options are as follows.
- Default
- Post Centered Header
- Post Narrow Featured Image
- Post Two Column Header
For these post styles select the respective template in post settings while editing post.
Table of content
In this theme you can show a table of content within post. To add a table of content to a post add the internal tag #toc to that post. A table of content will be show in that post. Table of content can be shown in all four style of posts.
Contact page
This theme comes with a custom template for contact page. If you use the Contact Page template then the contact form is already included within this page template. You just have to add the action URL for the form in the setting.
Create a contact page by following the below steps.
From Ghost dashboard create a new page. Give this page a title. Also add one or two paragraph text to show above the contact form. Optionally you can add a feature image. From the page settings under Template option select Contact Page option.
As ghost has no inbuilt feature for contact form, you have to use a third party service. In demo Formspree has been used.
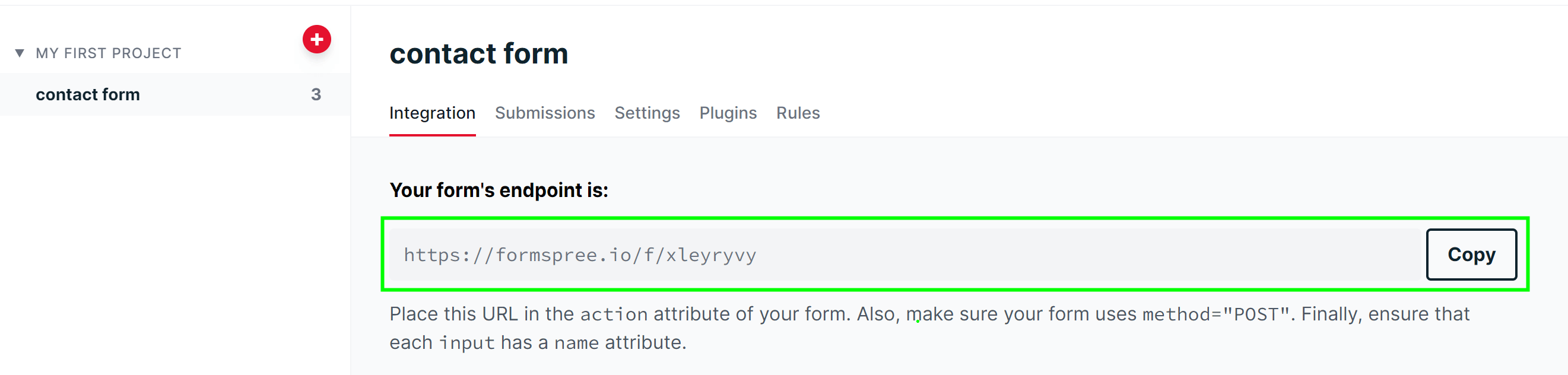
How to get the action URL from your Formspree account?
- At first, sign up/login to Formspree.
- If you don't have any form then you will be asked to create one.
- After creation of the form Go to integration tab of that form. and then copy the form's endpoint.
- Now go to Settings > Design & branding in your ghost dashboard.
- You will find an option Contact form action url.
- Add the endpoint URL you have copied from the Formspree site.

Theme translation
This theme supports translation. Please follow the steps below to translate this theme in your language.
- Within theme folder, there is a folder named locales. In that folder, by default you will find a file named en.json. This is the default file for English language and you have to use this file to create your own language file.
- Make a copy of en.json and give a name following this format
[language_code].json( example: for French fr.json for German i.e. Deutsch de.json for Russian ru.json etc. ) - If you are not sure about what is you language code then you can visit this wiki page and see. Use the two letter (ISO 639-1) code.
- Now open the newly created
<your_language>.jsonfile in text editor. You will see"KEY": "VALUE"format in each line. - In English language KEY and VALUE are same. Now you read the left part of the : i.e. KEY part and change the right part i.e. VALUE part to your own language. Example -
"Join now - it's free!: "Rejoignez-le maintenant c'est gratuit!" - After finishing the translation Save the file and upload the theme to your site.
- Go to your admin area, Visit Settings > General page and change the publication Language option. By default there is "en" for English. Add your own language code there in place of "en" and save the settings.
Visit your site, If everything goes right, you will see all the theme related text in your site is in your translated language.
Theme customization
If you need to add only small CSS or just change colors then you can add using Ghost's Code Injection feature (Settings > Code injection). In Site Header box you can add CSS. You can override the default colors, which are available as CSS custom properties (also knows ad CSS variables). See How to change color or CSS section below.
Detail customization prerequisite
This theme is built using Gulp to compile JavaScript and CSS. CSS is written in SCSS. So if you want to modify the theme's styles or appearance or anything you want to customize, before doing that you need to setup development environment.
Please follow all the steps below one by one to setup development environment.
You need to have installed NodeJs and Gulp installed in your local machine.
If you don't have NodeJS installed in your machine then visit nodejs.org. Download and install latest LTS version of NodeJS.
After installing NodeJS open a command prompt or terminal. Then type
node -v. If it shows a version number then NodeJS is installed correctly. Also enter this commandnpm -vto see npm ( comes with node js) is installed properly.After installing node js you need to install Gulp CLI globally in your machine. So in your terminal or command prompt enter this command.
npm install gulp-cli -g. It will install Gulp CLI globally in your machine.Install Ghost locally. Please see the official instruction here https://ghost.org/docs/install/local/
At this point go to the development theme folder. In downloaded zip there is a folder named "development". Within that folder you will see a folder named as the theme name. Copy that folder and put it into
content > themesfolder within your ghost local installation folder. Now Start Ghost and activate newly installed theme.Open a new command prompt / terminal within the newly copied theme folder and run
npm installto install all the dependency. It may show some warning, don't worry those are OK.At this time you are ready to modify theme, Run one more command
gulpin the terminal. It will initially compile all files and star to watch file changes. Keep the terminal open and start customizing the theme.
Once you completed the customization development process. Run a command gulp zip. It will build the theme and make a zip of the installable theme. You will find the final theme zip in dist folder within the theme folder.
How to change color or CSS
If you just want to change the accent color or the gradient color for yours site, you can directly do that from the Ghost dashboard.
- Go to Settings > Design & branding in your dashboard and then change the accent color there. Under Site wide section you will get option for Gradient color.
- Save the settings and your selected color will be reflect in your site.
If you do not want to setup development environment and just want to change other colors. Then you can override already available CSS custom properties (also knows as CSS variables). See the available custom properties in the below code block.
:root {
--body-background-color: #ffffff;
--alternate-background-color: #EFECFE;
--text-color-main: #39393a;
--text-color-dark: #1F1F20;
--text-color-light: #818182;
--border-color: #ECEDED;
--button-background-color: #05091a;
--button-text-color: var(--white);
--shadow: 0px 3px 8px -1px rgba(0, 0, 0, 0.15);
}
[data-theme=dark] {
--body-background-color: #070707;
--alternate-background-color: #1A191C;
--text-color-main: #E4E4E4;
--text-color-dark: #FFFFFF;
--text-color-light: #EDEDEF;
--tag-background-color: #313438;
--border-color: #1C162F;
--button-background-color: #f1f1f1;
--button-text-color: var(--black);
--shadow: 0 3px 10px -2px rgba(4, 9, 14, 0.1), 0 10px 25px -30px rgba(0, 0, 0, 0.1);
}
/* common variable both in light and dark node */
:root {
--gradient-primary: linear-gradient(var(--gradient-angle), var(--gradient-color-one) , var(--gradient-color-two));
--gradient-text: linear-gradient(var(--gradient-angle), var(--text-color-dark) , var(--gradient-color-two));
--overlap-color: #030A23;
--footer-background-color: #070707;
--logo-header-height: 32px;
--logo-footer-height: 32px;
--white: #ffffff;
--black: #000000;
--success-color: #3cb44e;
--error-color: #f02e2e;
--global-width-wide: 1032px;
--global-width-content: 750px;
--global-container-width: 1312px;
}If you already setup or want to setup development environment and then want to modify the theme then read below.
In the theme folder you will find "assets > scss" folder which contains all the theme styles written in SCSS.
To change any style / CSS you need to modify here. In scss folder you will find a folder named components which contains a bunch of .scss files which are part of the whole theme's style. and all those files are imported in a specific order in screen.scss file located in the root of scss folder outside of components folder. please don't edit that file.
To change the Theme color please follow the steps below.
Open the _global-settings.scss file in your code editor. Now you have to change the color hexcode (#xxxxxx) in this file and save the file. If you have followed the above section of instruction ( Detail customization prerequisite), and already running terminal with the gulp command then the file changes will be detected and if there is no error in your file then it will be automatically compiled.
Changelog
V 1.1.0 - August 05, 2025
- Modified limit="all" in {{#get}} helper to be compatible with Ghost 6.0.
- Added support for Ghost's inbuilt font setting option.
- Changed minimum required Ghost version to 5.118.0.
- Fixed free pricing tier issue when name is other than free.
V 1.0.0 - June 06, 2024
- Initial release