Using the theme
To use the theme extract the main downloaded zip file.
After extracting you will find a folder named similar to theme name. That folder is the production ready ( live site ready ) theme. After the required setup you will make a zip of this folder's content ( all files and folders within this folder ) and upload it to your ghost site.
To set up the theme properly with several setting options, please read through the documentation.
Please edit theme files using a proper code editor. There are lots of free and opensource code editor available. You can choose any of those, some popular free code editor Visual Studio Code , Atom
Intro section on home page
This theme comes with a intro section. Which will be shown on home page. This section is suitable for showing some intro title and small description for your site.
The title is the site description which you can set from your dashboard. Go to general setting page and edit the site description.
To change the small text below the site description please follow the steps below.
- Open hero-home.hbs file which is located in partials folder.
- At line number 6 you will find the texts which you have seen in the demo. Edit and add whatever you want to show to your visitors.
- Save the file.
API key for search function
You have to generate an API key to use in the theme. Without the API key the search function will not work. Please follow theses steps.
- Go to your admin dashboard and visit "Integrations" setting page.
- Scroll Below and click on the "Add custom integration" button.
- Give it a name ( anything you want, it does not matter). You can just name it "search"
- Save that and copy the "Content API key".
- Now open "api-key.hbs" file which is located in partials folder.
- Remove everything in that file and paste the API key you have copied from your admin dashboard.
- Make sure there is no blank space or new line before or after your content API key. Save the file.

Configure disqus comment
To enable disqus you need disqus_shotrname for your site. To setup the disqus comment properly please follow the steps below.
- Go to disqus.com and sign up.
- After log in go to admin dashboard.
- Then follow the instruction and add your website there.
- At the time of adding your site you will get a
disqus shortname, copy that. - Now open "disqus-comment.hbs" file which is located in partials folder. At line number 11 you will see below code
var disqus_shortname = 'example'; //replace "example" with your own shortname- replace that example with your own shortcode. It will look like below.
var disqus_shortname = 'yourDisqusShortnameHere';- Now save the file.
Adding social links
To add the your social links to the icons in footer, please follow the steps below.
From your ghost dashboard, Go to general setting page and scroll down. In social account option, you can add Facebook and Twitter link there. This facebook and twitter will be linked with the icons in footer.
There is no option to add other social links directly from dashboard. Following are the steps to add other links.
- open social-links.hbs file located in partials folder.
- From line number 10, you can add different social links. Replace the
#for eachhrefvalue with your own profile links. - If you want to add other social links or want to remove one, please see all the available icons in "partials > icons" folder.
The code in social-links.hbs file, where you will add your links, will look like below.
<a href="#" title="Dribbble" target="_blanK" rel="noopener"></a>
<a href="#" title="Instagram" target="_blanK" rel="noopener"></a>
<a href="#" title="Medium" target="_blanK" rel="noopener"></a>Members
Ghost introduced Members feature in Ghost version 3.0.0. This members feature is fully supported by this theme.
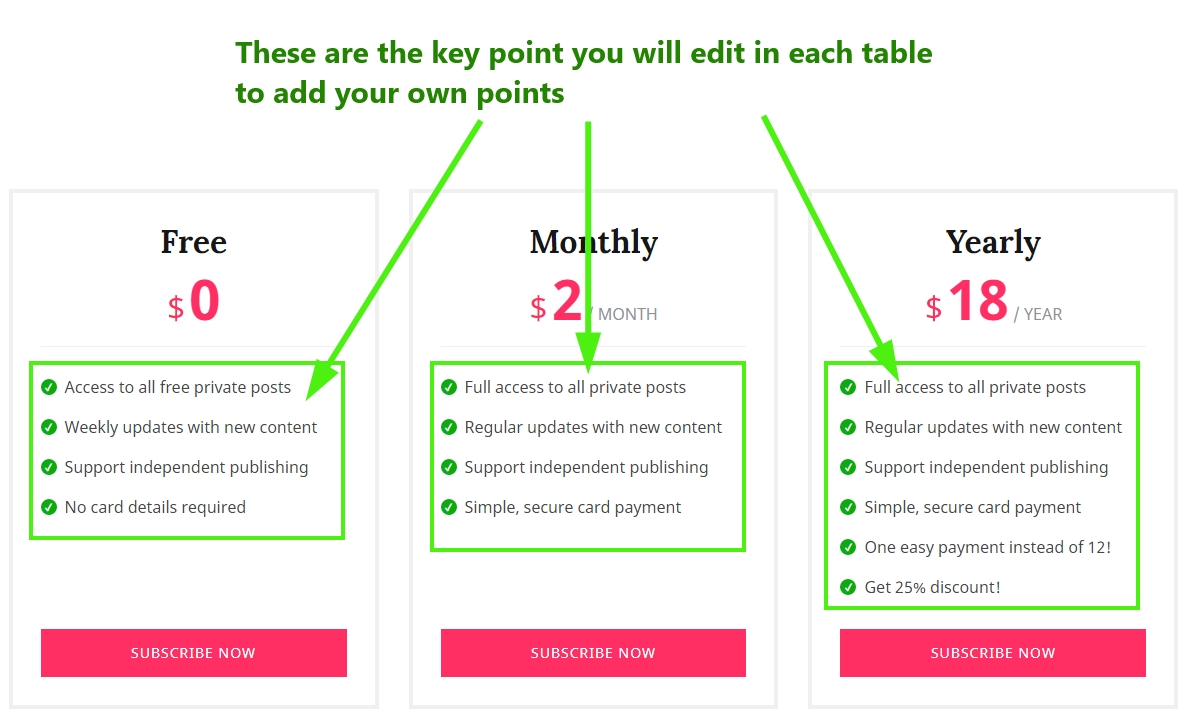
You can enable this member feature from the lab page in your ghost dashboard. Before Uploading the theme to your site you have to edit the text ( key points ) in your free, monthly and yearly pricing plan. Please follow the steps below to edit the key point you want to show in your pricing table.

Please follow the steps below to edit the above mentioned key points in each pricing table.
You will find following 3 files within the theme which are located in partials/members folder within the theme folder. These are three files for 3 different pricing plan.
- pricing-table-free.hbs
- pricing-table-monthly.hbs
- pricing-table-yearly.hbs
Open first file and start editing. Starting from line number 11 in each file you will see those key points in each line one after one. See example as below.
<li>Access to all free private posts</li>
<li>Weekly updates with new content</li>
<li>Support independent publishing</li>
<li>No card details required</li>Keep on edit those sample text to add you own text. you can add as many line as you want.
When you are done with editing a file. Save that file and continue with the next file. Follow the same instruction to edit all files. Finish editing these files and you are ready to go to the next step.
Installation
If you did all the steps which are mentioned above, then you are ready to install the theme.
Ones the necessary configuration is done, make a zip of the modified theme folder.
Now login to your admin area and go to Design. In that page scroll down and you can find "Upload a theme" button. Upload the theme zip which you have created while ago. After finishing upload, activate the theme.
You also have to upload another file routes.yaml in your ghost site to work all the membership related page correctly.
Go to lab page in your dashboard, scroll down and you will see an option for routes. There is a button to upload routes YAML and a link below that button to download the routes.yaml which is being used currently. Download that file and and keep as a backup.
IN the downloaded zip you will find a routes.yaml file which comes with this file and specific for this theme.
Upload that file. Using "upload routes YAML" button.

Please note, if you are using self hosted Ghost then may be a you need to restart ghost to take effect the new routes file. If you are using Ghost (pro). then you don't need to do anything here.
If you want to install the demo data to make your site as the preview then you can go to your-site-url/ghost/settings/labs/ and then import the viox.ghost.demo.json file there. This file is located in demo data folder in main download folder.
Navigation links
To add links to you static page please follow the steps below.
- Create a new page in your dashboard.
- Copy the URL for this page from the page settings panel.
- Go to Design page in your admin dashboard.
- Add a label and the URL and save it.
- Now the theme will show newly added link in navigation.
Author and tag archive
In this theme there are 2 custom template for Tag archive and Author Archive. To use those template please follow the steps below.
- Create a new page
- Add a Title ( example: Authors or Authors Archive or any thing else you want)
- Open page settings panel by clicking on the gear icon at top right corner of the page.
- You can add an page image or keep it blank as it is.
- Below that there is an dropdown selectable option called "template". Choose "author Archive" template option there.
- Now save and publish the page.
- Copy The "post-URL" and use it to create a menu link in design page in your admin area, as you normally do for other static page.
- Save it and visit your site. If you did everything right then you will see your newly created link in your menu bar. Open to see all available author list.
For Tag archive page follow the same steps as author archive setting. At step 6 choose "Tag archive" option from dropdown select option. Then Follow all the remaining steps and you will be able to add a tag archive page in you site.
Different color to posts
Setting different color to posts and make a post large on home page.
This theme comes with a very beautiful custom feature. There are 8 different predefined custom color. You can add any of this predefined color to ant post or page.
the predefined colors name are as below.
- Red
- Green
- Blue
- Yellow
- Orange
At the post editor page, open post setting panel and then add any of the above mentioned color name prefixed with # as a tag.
The # will make the tag internal and this tag will not be visible in your post. You don't have to worry about anything.
So for example, if you want to add red color to a post then add #red tag to that post.
If you want to make a post large as the demo ( wide width ) you can do that using #large internal tag. Add this #large internal tag to a post to make it large.
Please note, as this theme uses flex-box css for it's layout, posts before and after the large post also become large to take up the available blank space and make visual consistency.
If you want to change these colors or want to add additional color of your choice, you can always do that. Please see the development section below to know how can you setup the development environment in your local machine and modify the theme.
Theme translation
This theme supports translation. Please follow the steps below to translate this theme in your language.
- Within theme folder, there is a folder named "locales". In that folder by default you will find a file named "en.json". This is the default file for English language and you have to use this file to create your own language file.
- make a copy of en.json and give a name following this format [language_code].json ( example: for French fr.json for German i.e. Deutsch de.json for Russian ru.json etc. )
- If you are not sure about what is you language code then you can visit this wiki page and see. Use the two letter (ISO 639-1) code.
- Now open the newly created
<your_language>.jsonfile in text editor. You will see"KEY": "VALUE"format in each line. - In English language KEY and VALUE are same. Now you read the left part of the : i.e. KEY part and change the tight part i.e. VALUE part to your own language.
- After finishing the translation Save the file and upload the theme to your site.
- Go to your admin area, Visit "General setting" page and change the "publication Language" option. By default there is "en" for English. Add your own language code there in place of "en" and save the settings.
- Visit your site, If everything goes right, you will see all the theme related text in your site is in your translated language.
If you translate the theme in any language, then please consider to share ( feel free to send me via email ) that language file. I will add that file to the theme, so that it will available to other users.
Theme customization
If you need to add only small CSS then you can add using Ghost's Code Injection feature. In "blog header" box you can add CSS like below example. replace the CSS with your own CSS between the <style> tag.
<style>
.header-wrapper .text-logo {
color: #076eff;
}
</style>Detail customization prerequisite
This theme is built using Gulp to compile JavaScript and CSS. CSS is written in SCSS. So if you want to modify the theme color, styles or appearance or anything you want to customize, before doing that you need to setup development environment setup.
Please follow all the steps below one by one to do it.
You need to have installed node js and gulp installed in your local machine.
- If you don't have NodeJS installed in your machine then visit nodejs.org and download and install latest LTS version of NodeJS.
- After installing NodeJS open a command prompt or terminal. Then type
node -v. If it shows a version number then NodeJS is installed correctly. Also enter this commandnpm -vto see npm ( comes with node js) is installed properly. - After installing node js you need to install Gulp CLI globally in your machine. So in your terminal or command prompt enter this command.
npm install gulp-cli -g. It may take some time, it will install Gulp CLI globally in your machine. Now you have done the environment setup. - At this point go to the development theme folder. In downloaded zip there is a folder named "development". Within that folder you will see a folder named as the theme name. Enter in that folder and run command prompt / terminal here. Or you can navigate to this folder within already running terminal.
- Now enter command
npm install. It may take some time. It will install all the development dependency within the project. It may show some warning, don't worry those are OK. - At this time you are ready to modify theme, Run one more command
gulpin the terminal. It will initially compile all files and star to watch file changes. Keep the terminal open and start customizing the theme.
How to change color or CSS
In the theme folder you will find "assets > scss" folder which contains all the theme styles written in SCSS.
To change any style / css you need to modify here. In SCSS folder you will find a folder named "components" which contains a bunch of .scss files which are part of the whole theme's style. and all those files are imported in a specific order in "screen.scss" file located in "scss" folder root outside of "components" folder. please don't edit that file.
To change the Theme color please follow the steps below.
- Open the _color-and-font.scss file in your code editor.
- Now you have to change the color hexcode (#xxxxxx) in this file and save the file.
- If you have followed the above section of instruction ( Detail customization prerequisite), and already running terminal with the gulp command then the file changes will be detected and if there is no error in your file then it will be automatically compiled.
The _color-and-font.scss file looks like below.
/*=====================================================
Theme accent/primary color (link, btn etc.)
=====================================================*/
$accent-color: #FF2E63;
/*=====================================================
Pure black and white
=====================================================*/
$black: #000;
$white: #fff;
/*=====================================================
Theme colors
=====================================================*/
$theme: (
bg-light-gray: #f8f8f8,
text-title: #161616,
text-body: #464646,
text-light: #929399,
border-color: #8688bb,
light-border-gray: #f0f0f0,
);
/*=====================================================
Custom colors for post background
=====================================================*/
$custom-colors: (
red: #FF2E63,
blue: #1089ff,
sky-blue: #00B3B2,
yellow: #ff8b00,
green: #33e678,
pink: #ff6bd6,
purple: #512c96,
brown: #B34100,
turquoise: #136a8a,
);
/*=====================================================
Social site's brand color
=====================================================*/
$brand-facebook: #3b5998;
$brand-twitter: #1da1f2;
$brand-linkedin: #0077b5;
$brand-pinterest: #bd081c;
/*=====================================================
Theme colors to css variable in root
Don't change otherwise you know what you are doing
=====================================================*/
:root {
@each $name, $value in $theme {
--#{$name}: #{$value};
}
}
/*=====================================================
Fonts
=====================================================*/
$font-body: 'Noto Sans', sans-serif;
$font-title: 'Lora', serif;After modifying the theme css when you are done and want to install the final theme in your live site, do the following.
- Go to running terminal ( terminal is navigated to development theme folder and running
gulpcommand to watch the file changes ) - Press Ctrl + C or Cmd + C in your keyboard to end the running task.
- After ending running task enter this command,
gulp build. This command will build the production ready ( live site ready ) theme package within a folder named "build". - After doing the
gulp buildif you need you can configure the theme options ( such as disqus shortname, social links etc ) then use this commandgulp zip. It will make a folder named "dist" and make a zip of the contents of "build" folder within "dist" folder. - Now you can upload this newly created zip in your ghost admin panel.
Changelog
V 3.0.1 -March 23, 2021
- Fixed image being stretched in post content.
V 3.0.0 - March 19, 2021
- Updated all third party dependency and development dependency in the package.
- Updated Ghost engines and API to v4
- Replaced deprecated @site.lang with new @site.locale
- Removed checking if member for reading time, now reading time shows to all posts.
- Removed @price.currency_symbol helper replaced with new price helper to show currency symbol.
- Removed @lab.members condition checking members are always enabled in Ghost 4.0.
- Updated single post view for properly showing the content preview above the subscription CTA.
V 2.0.0 - October 17, 2020
- Updated all dependency.
- Added subscriber info in account page.
- Updated loading spinner and added it to more places.
- Added new notifications.
- Removed fuse Js and added searchinGhost for search.
- Updated translation file.
- Added secondary navigation support in footer.
V 1.0.2 - December 05, 2019
- Fixed load more not working if page is more than 10.
V 1.0.1 - November 11, 2019
- Changed search functionality API use from v2 to v3.
V 1.0.0 - November 06, 2019
- Initial release