Using the theme
To use the theme extract the main downloaded zip file.
After extracting you will find a folder named similar to theme name. That folder is the production ready ( live site ready ) theme. After the required setup you will make a zip of this folder's content ( all files and folders within this folder ) and upload it to your ghost site.
To set up the theme properly with several setting options, please read through the documentation.
Please edit theme files using a proper code editor. There are lots of free and opensource code editor available. You can choose any of those, some popular free code editor Visual Studio Code , Atom
API key for search function
You have to generate an API key to use in the theme. Without the API key the search function will not work. Please follow theses steps.
- Go to your admin dashboard and visit "Integrations" setting page.
- Scroll Below and click on the "Add custom integration" button.
- Give it a name ( anything you want, it does not matter). You can just name it "search"
- Save that and copy the "Content API key".
- Now open "api-key.hbs" file which is located in partials folder.
- Remove everything in that file and paste the API key you have copied from your admin dashboard.
- Make sure there is no blank space or new line before or after your content API key. Save the file.

Changing navbar behavior
By default the navigation behavior is sticky, means it become sticky when you scroll up the page.
If you do not want this behavior and want the navigation bar scroll normally with the page then you can change it from the site design option.
In site design settings options, there is an option to select Navigation bar type.
Choose normal option there for setting the navigation bar behavior normal scrolling.
Home page Configuration
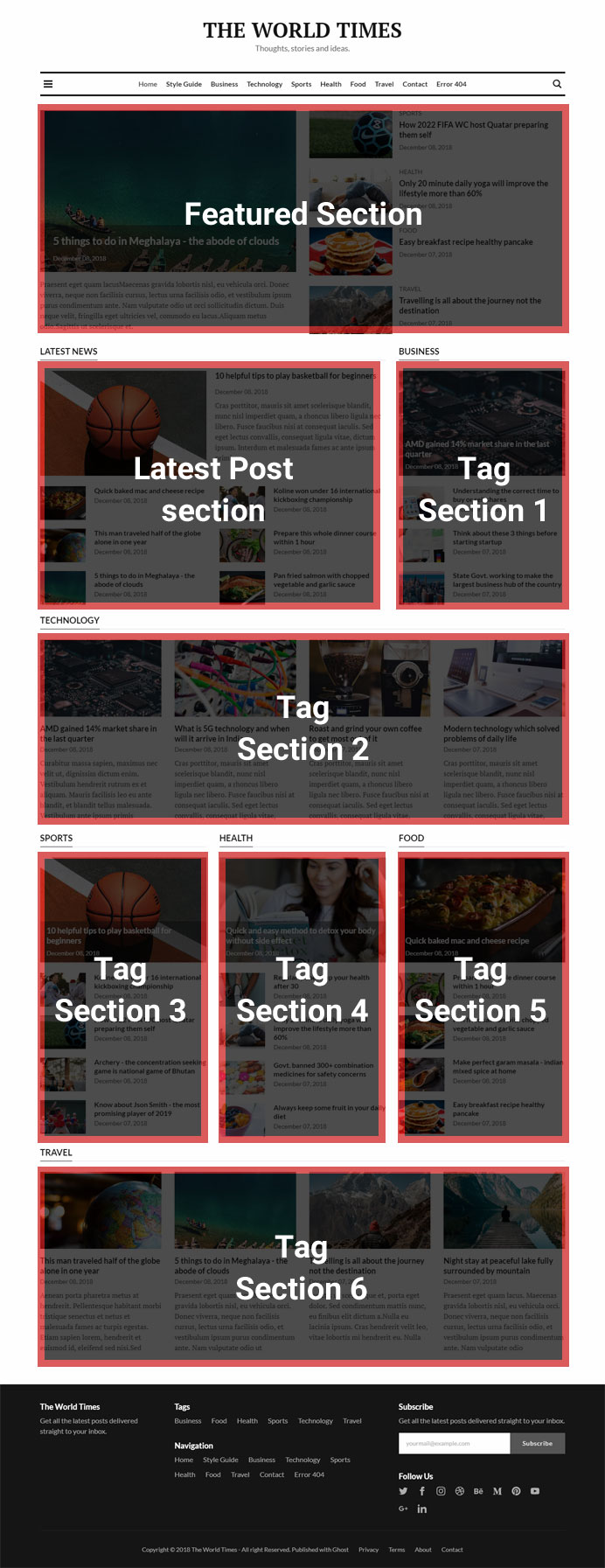
In this theme The home page has custom layout. It shows featured posts, latest posts and there are 6 section to show post by tag / category. Which means you have to specify different tag for each section.
If you feature some post those posts will be shown in featured posts section ordered by published date. If you want to hide featured post section then you can enable Hide featured posts section option in the design settings option from dashboard.
Now for tag sections, at first let's see section numbering.

Now you have to set tag for each Tag section one by one. Please follow the steps below.
- Open "tag-section-1.hbs" file which is located in "partials > homepage" folder within the theme.
- At line number 1 in that file, you will see this code
- In that line change
businesswith your own chosen tag slug.
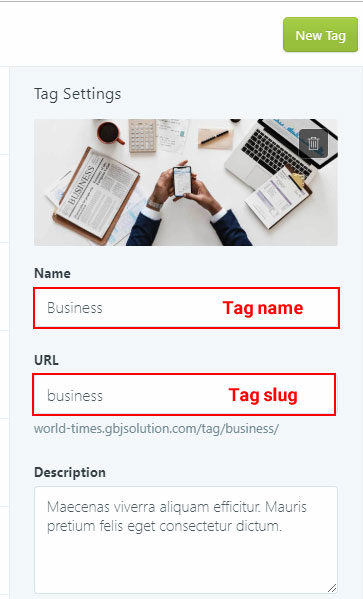
Go to tag page in your admin area and select a tag there. you will see information related to that selected tag at the right side of that page. See the image below to know which is tag name and which is tag slug.

- Now you also have to add the tag name in that page to show as the heading of that section.
- in the same file at line number 5 you will see following code.
<span>Business</span>- Replace
BusinessIn that line with the Tag name you have chosen. This will be shown as the heading of that section. - Now at line number 7 you will see the following code.
<a href="/tag/business" class="all-post-link"> </a>- That is it. You have successfully setup the tag section 1 area with your own chosen tag.
- Now repeat the above steps for each "tag-section" file in "partials > homepage" folder with different tags slug and name.
Footer Widgets
Please Follow the steps below.
- Open footer.hbs file, located in partials folder, and then reorder the partials call.
- To hide or remove any widget in footer just comment out that specific widget.
- Then save the file
Widget area in footer.hbs will look like this.
<div class="col-md-3">
</div>
<div class="col-md-5">
</div>
<div class="col-md-4">
</div>About Widget in footer
In partials folder you will find a file named "widget-about.hbs". Open that file and replace the demo text with your own text.
Adding social links
To add the actual social links to the icons in Follow Us widget, please follow the steps below.
- open widget-social.hbs file located in partials folder.
- Now replace the
#for eachhrefvalue with your own profile links.
The widget-social.hbs file will look like below.
<ul class="social-links">
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>Navigation Widget
You don't have to edit this widget, it automatically shows same navigation links as header.
Copyright text
Normally you do not have to change the copyright text. But if you want to change or edit the copyright text then follow the following steps.
- Go to design setting option in your ghost dashboard.
- Under Site-wide section you will see an option named Copyright text override.
- Add any text there to override the default copyright text.
Custom links in footer
In footer, beside copyright text you will find some page links. Normally we may have some pages in our site which links we don't want to add at our main menu at top of the site, or we may want to link some external pages. Such as "Terms", "Privacy" erc.
We can use this links area to add those links.
If you open "custom-links.hbs" file which is located in partials folder you will see some links. like below example.
<a href="/privacy/">Privacy</a>In the above code {{@blog_url}} is used for your website's base URL. like yoursite.com.
/privacy/ is the post url i.e. post slug which you can found at the time of editing post or page at ghost admin.
To add a new link just copy one line there and then change the post URL part and also the text part which will be visible as link text to visitor.
Members
This theme supports all new tire pricing for membership. Go to membership setting and create tires for your membership plans. Those plans will be visible in the sign up page.
Installation
Ones the necessary configuration is done, make a zip of the modified theme folder and install it.
You also have to upload another file routes.yaml in your ghost site to work all the membership related page correctly.
Go to lab page in your dashboard, scroll down and you will see an option for routes. There is a button to upload routes YAML and a link below that button to download the routes.yaml which is being used currently. Download that file and and keep as a backup.
In the downloaded zip you will find a routes.yaml file which comes with this theme and specific for this theme.
Upload that file. Using "upload routes YAML" button.

Please note, if you are using self hosted Ghost then may be a you need to restart ghost to take effect the new routes file. If you are using Ghost (pro). then you don't need to do anything here.
If you want to install the demo data to make your site as the preview then you can go to your-site-url/ghost/settings/labs/ and then import the world-times.ghost.demo.json file there. This file is located in demo data folder in main download folder.
Single post setting options
In this theme there are few option for single post. Go to Site design settings option and then expand Post section.
- Disable Show share buttons to hide share buttons below the post content.
- Disable Show related posts if you want to hide the related post section.
Disqus shortname option is required for Disqus comment. If you don't want to show comment option then just keep this option text box blank and comment will be disabled.
If you want to show the comment as the demo site and setup the Disqus comment then you need to put your disqus shortname in the above mentioned Disqus shortname option text box.
To setup and get the disqus shortname please follow the steps below.
- Go to disqus.com and sign up.
- After log in go to admin dashboard.
- Then follow the instruction and add your website there.
- At the time of adding your site you will get a disqus shortname, copy that.
- Now put that shortname in the Disqus shortname option text box.
Navigation links
To add links to you static page please follow the steps below.
- Post an article in your blog and Then select it as static page.
- Copy the URL for this post / page.
- Go to Design page in your admin dashboard.
- Add a label and the URL and save it.
- Now the theme will show newly added link in navigation.
Featured image in post
Ghost supports featured/cover image in post natively, and this theme handle that nicely. Recommended image size is, minimum 1200px wide.
Theme translation
This theme supports translation. Please follow the steps below to translate this theme in your language.
- Within theme folder, there is a folder named "locales". In that folder by default you will find a file named "en.json". This is the default file for English language and you have to use this file to create your own language file.
- make a copy of en.json and give a name following this format [language_code].json ( example: for French fr.json for German i.e. Deutsch de.json for Russian ru.json etc. )
- If you are not sure about what is you language code then you can visit this wiki page and see. Use the two letter (ISO 639-1) code.
- Now open the newly created
<your_language>.jsonfile in text editor. You will see"KEY": "VALUE"format in each line. - In English language KEY and VALUE are same. Now you read the left part of the : i.e. KEY part and change the tight part i.e. VALUE part to your own language.
- After finishing the translation Save the file and upload the theme to your site.
- Go to your admin area, Visit "General setting" page and change the "publication Language" option. By default there is "en" for English. Add your own language code there in place of "en" and save the settings.
- Visit your site, If everything goes right, you will see all the theme related text in your site is in your translated language.
If you translate the theme in any language, then please consider to share ( feel free to send me via email ) that language file. I will add that file to the theme, so that it will available to other users.
Theme customization
If you need to add only small CSS then you can add using Ghost's Code Injection feature. In "blog header" box you can add CSS like below example. replace the CSS with your own CSS between the <style> tag.
<style>
.header-wrapper .text-logo {
color: #076eff;
}
</style>How to change color or CSS
In the theme folder you will find "assets > scss" folder which contains all the theme styles written in SCSS.
To change any style / css you need to modify here. In SCSS folder you will find a folder named "components" which contains a bunch of .scss files which are part of the whole theme's style. and all those files are imported in a specific order in "screen.scss" file located in "scss" folder root outside of "components" folder. please don't edit that file.
To change the Theme color please follow the steps below.
- Open the _color-and-font.scss file in your code editor.
- Now you have to change the color hexcode (#xxxxxx) in this file and save the file.
- If you have followed the above section of instruction ( Detail customization prerequisite), and already running terminal with the gulp command then the file changes will be detected and if there is no error in your file then it will be automatically compiled.
The _color-and-font.scss file looks like below.
/*=====================================================
Colors
=====================================================*/
/* different shades of gray used for text and other elements */
$color-dark: #161616;
$color-light: #AEAEAE;
$color-normal: #565656;
/* Other colors */
$link-color: #275beb; /* used for links in post content */
$border-color: #E0E0E0;
$white: #ffffff;
$black: #000000;
$success: #60bd0c;
$error: #e00543;
/*=====================================================
Fonts
=====================================================*/
$sans-serif: 'Lato', sans-serif;
$serif: 'PT Serif', serif;After modifying the theme CSS when you are done and want to install the final theme in your live site, do the following.
- Go to running terminal ( terminal is navigated to development theme folder and running
gulpcommand to watch the file changes ) - Press Ctrl + C or Cmd + C in your keyboard to end the running task.
- After ending running task enter this command,
gulp build. This command will build the production ready ( live site ready ) theme package within a folder named "build". - After doing the
gulp buildif you need you can configure the theme options ( such as disqus shortname, social links etc ) then use this commandgulp zip. It will make a folder named "dist" and make a zip of the contents of "build" folder within "dist" folder. - Now you can upload this newly created zip in your ghost admin panel.
Changelog
V 4.1.0 - September 12, 2023
- Added support for new page option.
- Added new twitter-x icon.
- Added Ghost native comment support.
- Added Ghost native search support.
- Removed old @site_url helper
V 4.0.1 - October 28, 2022
- Updated subscribe form and routes.
V 4.0.0 - May 26, 2022
- Removed deprecated API in package.json and now minimum required Ghost version is 5.0
- Removed deprecated helpers.
- Removed old pricing tables to support new pricing tire system.
- Added "See all" link to tag sections on home page.
V 3.1.0 - January 24, 2022
- Added support for all new cards available in the editor.
- Added various custom settings so that those can be changed without editing theme files.
- upgraded minimum required ghost version to 4.20.0.
V 3.0.2 - October 15, 2021
- Fixed secondary navigation in footer was mot visible in small device.
V 3.0.1 - March 23, 2021
- Fixed image being stretched in post content.
V 3.0.0 - March 20, 2021
- Updated all development dependency in the package.
- Updated Ghost engines and API to v4
- Replaced deprecated @site.lang with new @site.locale
- Removed hard coded $ symbol and @price.currency_symbol helper, both are replaced with new price helper to show currency symbol.
- Removed @lab.members condition checking members are always enabled in Ghost 4.0.
- Updated single post view for properly showing the content preview above the subscription CTA.
- Updated related post code to follow gscan recommendation.
- Fixed en.json locale file.
V 2.3.2 - November 06, 2020
- Fixed console error while search.
V 2.3.1 - October 12, 2020
- Fixed sign in notification issue.
- Updated search plugin.
V 2.3.0 - October 11, 2020
- Added secondary navigation support in footer navigation widget.
- Updated all dependency.
- Refactored loading spinner and added to subscribe button and billing button.
- Added new notifications.
- Updated translation.
V 2.2.0 - August 02, 2020
- Removed Googl+ share link.
- Added Whatsapp share link.
- Removed Googl+ social links from footer.
- Changed Search plugin.
V 2.1.0 - April 18, 2020
- Added support for responsive image.
- Updated All development dependency to latest version.
V 2.0.0 - November 11, 2019
- Replaced deprecated {{code}} helper with {{statusCode}} helper.
- Updated API uses to v3.
- Updated search functionality to use API v3.
- Added new Membership feature.
- Modified Subscription widget to use new members feature.
- Added new custom pages Account, subscribe, Sign in pages.
- Custom Call to action for membership and paid membership in single post.
- Added extra translation.
- Removed unused ghostHunter js plugin.
V 1.4.1 - October 04, 2019
- Improved the Bookmark card style in desktop and mobile view.
V 1.4.0 - September 18, 2019
- Added supporting css for new bookmark card.
V 1.3.0 - May 24, 2019
- Replaced @blog to @site and {{lang}} to {{@site.lang}}.
V 1.2.1 - January 24, 2019
- Fixed Small image in post content aligned left. Now it's aligned center.
V 1.2.0 - January 21, 2019
- Fixed Search functionality breaks after releasing API V2. Now We need to set an API key ( please see the "API key for search function" in the documentation ).
V 1.1.0 - January 18, 2019
- Theme now supports and uses Ghost content API version 2
- Added missing google font css file.
V 1.0.1 - January 16, 2019
- Fixed share links
- Fixed image logo maximum width CSS
V 1.0.0 - January 06, 2019
- Initial release